Univeral Analytics
Univeral Analytics se ha convertido en el tema de moda en la escena de la analítica, ¿pero qué es y qué cambio supone realmente?
En primer lugar merece la pena mencionar la forma en la que la propia herramienta lo presenta enfrentándola a su versión «clásica» y advirtiendo que se trata aún de una beta.
Universal Analytics es a grandes rasgos una propuesta de Google para unificar en una misma herramienta analítica los datos de negocio entre diferentes plataformas y dispositivos. Además ha añadido una serie de cambios y mejoras para mejorar el rendimiento de la herramienta y ofrecer nuevas posibilidades al analista web.
Métricas y Dimensiones personalizadas
Una métrica en un valor numérico asociado a un tipo que se acumula durante la navegación de un usuario y que se reporta a Google Analytics en cada hit. Las métricas se muestran en las columnas de los informes de GA.
Las dimensiones reprentan una cualidad de los visitas y permiten hacer una segmentación de una métrica y se muestran en las filas de nuestros informes.
Una de estas mejoras es la posibilidad de extender las 200 dimensiones y métricas de Google Analytics creando nuevas dimensiones y métricas que nos permitan conocer la interacción de nuestros visitantes desde nuevos puntos de vista. En honor a la verdad no es una funcionalidad del todo nueva, las variables personalizadas de Google Analytics ya nos permitían hacer algo similar.
Las dimensiones y métricas personalizadas se configuran desde la propia interfaz de Google Analytics a nivel de la propiedad web a través de una interfaz muy simple, similar a las que encontramos en la herramienta.
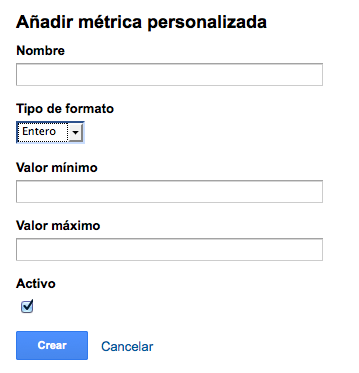
En el caso de las métricas además de su nombre, debemos definir sde qué tipo es (entero, maneda, tiempo). Podemos establecer también un valor máximo y mínimo.
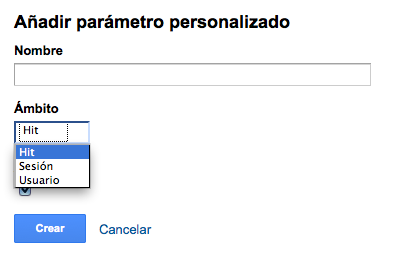
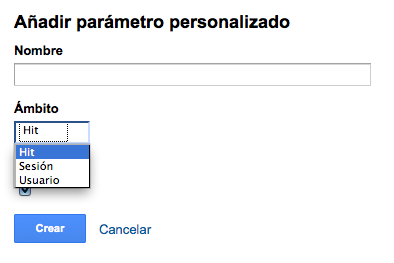
Para las dimensiones indicaremos su nombre y el ámbito de la dimensión. Este aspecto es muy importante ya que determinará si la dimensión se asocia a un hit, a una sesión o un visitante.
Vamos a suponer que tenemos una cadena de hoteles rurales y queremos conocer la interacción de mis usuarios con mi página web en función del tiempo climatológico. Así podría saber si la conversión de mi web varía en función de la temperatura, qué hoteles tienen más actividad cuando hace sól o qué páginas ven mis visitantes los días de lluvia.
Para ello en primer lugar vamos a crear una métrica de tipo numérico que representará la temperatura de la cidudad del visitante.
Crearemos también una dimensión que mostrará tiempo atmosférico (Soleado, lluvioso, nublado…). En este caso el ámbito de la dimensión será la sesión, vamos a suponer que el tiempo se mantendrá estable durante toda la visita.
Es importante destacar que no es posible eliminar nuestras dimensiones y métricas personalizadas ya que esto conllevaría que se modificara nuestro histórico de datos. Lo que si podemos es desactivarlas y crear nuevas. Existe un límite de 20 dimensiones y 20 métricas pesonalizadas activas.
Input de datos
Una vez creadas las métricas o dimensiones es necesario alimentarlas. En nuestro caso necesitamos conocer la temperatura y el tiempo atmosférico de la ciudad de nuestro visitante. Existen diferentes APIs que nos permiten conocer información meteorológica en tiempo real, una de ellas es Open Weather Map.
Podemos consultar el tiempo de una ciudad haciendo una llamáda a la función weather que nos devolverá en un objeto JSON con toda la información metereología de la ciudad.
api.openweathermap.org/data/2.5/weather?q=Bilbao,es
La ciudad el visitante debemos identificarla a partir de su dirección IP, para ello podemos utilizar la API GeoIP Javascript que nos permite conocer tanto la ciudad como el código de país del visitante.
Es importante destacar que las dimensiones y métricas deben crearse antes de hacer la llamada al método pageview. El escript para crear métricas y dimensiones personalizadas es el siguiente:
ga("set", "dimension", valor);
ga("set", "metric", valor);
El código fuente final sería algo similar a esto:
<script language="JavaScript" src="http://j.maxmind.com/app/geoip.js"></script>
<script src="http://code.jquery.com/jquery-1.7.min.js" ></script>
<script language="JavaScript">
var city=geoip_city();
var country_code=geoip_country_code();
var temperatura;
var tiempo;
function getWeather(callback) {
var weather = 'http://api.openweathermap.org/data/2.5/weather?q='+city+','+country_code;
$.ajax({
dataType: "jsonp",
url: weather,
success: callback
});
}
// get data:
getWeather(function (data) {
temperatura=Math.round(parseInt(data.main.temp)-273);
tiempo=data.weather[0].main;
ga("set", "dimension2", tiempo);
ga("set", "metric1", temperatura);
ga('send', 'pageview');
setTimeout(function() {
ga('send', 'event', 'No Bounce', '3 minutos');
}, 180000);
});
Un tema importante a destacar es que las dimensiones y métricas deben de crearse antes de la llamada al método pageView, en caso contrario nunca se reportarán a Google Analytics.
Informes
Lo primero que veremos en que nuestras dimensiones y métricas personalizadas no están disponibles en nuestros informes de Google Analytics y que no es posible añadirlos como dimensión secuendaria.
Para poder utilizarlos tenemos que crear un informe personalizado, desde aquí si podremos añadirlos y trabajar de la manera habitual.
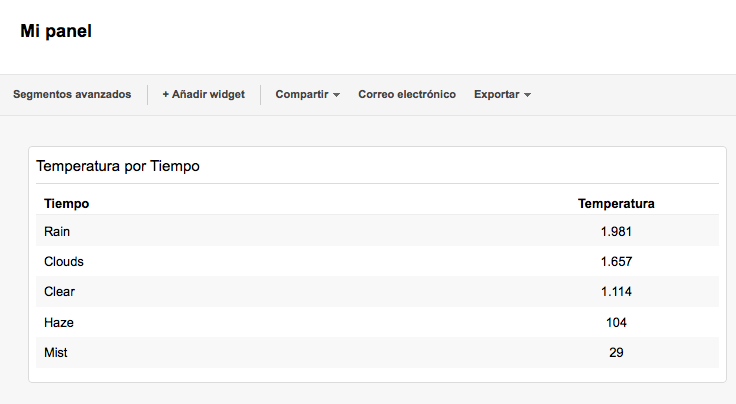
Con un poco de mañana podemos crear un informe pesonalizado como éste que nos muestre la temperatura que hacía en cada ciudad, y la conversión de nuestros visitantes en función de si el día era lluvioso, soleado o estaba nevando. Tenga presente que en el caso de las métricas la información que se muestra es un acumulado, por ahora no existe otra manera de mostrar la temperatura media que dividir manualmente la tempeatura por las páginas vistas en ese segmento de datos:
También podemos crear un segmento avanzado utilizando las nuevas dimensiones y métricas.

En nuestro Dashboard también podemos crear un Widget que las utilice:
Próximos pasos
Como vemos todavía hay muchas limitaciones a la hora de trabajar con nuestras dimensiones y métricas personalizadas, es de esperar que en poco tiempo podamos utilizarlas de la misma manera que el resto de dimensiones y métricas, y que también tengan presencia en los informes en tiempo real. De momento, y conociendo sus limitaciones, son una buena forma de extender nuestros informes y mostrar datos de negocio que hasta hace muy poco tiempo no estaban a nuestro alcance.
Tan sólo necesitamos encontrar una necesidad y el input que alimente las dimensiones y las métricas. Podrímaos por ejemplo crear métricas que muestren los «Add to cart», los errores durante un proceso de conversión o incluso el ritmo cardiaco de nuestros visitantes durante su navegación . También podríamos crear dimensiones que nos permitan segmentar a nuestros visitantes por edad, sexo, afinidad o cualquier otra información que podeamos extraer.
Espero que este post le sirva al menos para entender qué puede aportarnos Universal Analytics desde hoy mismo.







Simplemente genial. El impacto que tiene la Las agencias de viajes online es brutal… Como estudiar comportamientos de usuario y decidir que contenidos ofrecer según el tiempo que hace basado en un estudio de correlaciones previo
Hasta ahora para hacer esto había que exportar los datos a excel y hacerlo a mano…