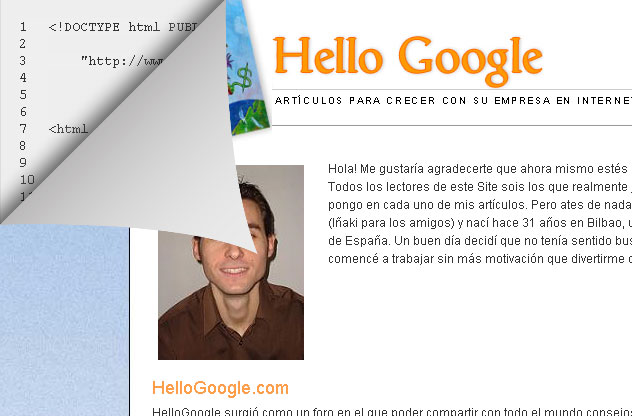
Recientemente tuve la oportunidad de ver un desarrollo en jquery llamado Sexy Curls que simula el paso de una hoja. Lo cierto es que me pareció un efecto muy interesante pero también muy desaprovechado. La librería se limitaba a mostrar por debajo una imagen que "simulaba" representar el código fuente de una página.
Así que ni corto ni perezoso me puse manos a la obra para completar el efecto y he desarrollado Real Ajax Sexy Curl, que añade a la librería el encanto de mostrar por debajo el código fuente real de la página.
Una imagen vale más que mil palabras, así que, ¿por qué no echa un vistazo al ejemplo que he preparado? (Por ahora sólo compatible con firefox 🙁 )
Como funciona
Ajax Sexy Curl es una funcionalidad basada el el framework Jquery, para su desarrollo he utilizado dos librerías open source:
- Sexy Curl escrita por Elliott Kember (http://twitter.com/elliottkember)
- Ajax Code Display escrita por Christian Heilmann (http://wait-till-i.com)
La primera – Sexy Curl – simula un efecto de pasar página, para ello escala una imagen Png con transparencias. Como ya comenté antes, la librería original se limitaba a descubir una imagen que simulaba ser el código fuente de la página.
Ajax Code Display es una librería Ajax que muestra el código fuente de una página formateado. Es una librería bastante interesante que admite diferentes parámetros de personalización, Le animo a que visite su página y le eche un vistazo.
El resto ha sido una tarea bastante simple para compatibilizar ambas librerías y ajustar la funcionalidad a los objetivos iniciales del proyecto. Creo que el resultado es realmente espectacular, ¿No le parece?
Cómo incluirlo en mi web
Ajax Sexy Curl puede aplicarse a cualquier web de manera extremadamente sencilla.
1. Incluya las librerías y estilos en la cabecera de la página head:
<script type="text/javascript" src="jquery1.3min.js"></script>
<script type="text/javascript" src="jqueryui.js"></script>
<script type="text/javascript" src="turn.js"></script>
<script type="text/javascript" src="ajaxcodedisplay.js"></script>
<link rel="stylesheet" href="turn.css">
2. Por último, incluya en la primera línea del body el siguiente código html:
<div id="target"><a href="#" class="codeexample" ></a></div>
Nada más, el código javascript no intrusivo se encargará del resto.
Opciones de personalización
A través de los estilos puede personalizar algunos aspectos de la funcionalidad:
var defaults = {
directory: 'turn', // Directorio en el que nos encontramos
side: 'left', // Si lo cambia a "right" la doblez se mostrará a la derecha
turnImage: 'fold.png', // Imagen para mostrar la doblez
maxHeight: 400, // Altura máxima
startingWidth: 80, // Altura y anchura inicial
startingHeight: 80, //
autoCurl: false // Si lo ponemos a "true" la transición se inicia con un mouseover
Por otro lado el código es Open Source con lo que podemos estudiarlo, modificarlo y ampliarlo libremente para que se ajuste perfectamente a nuestras necesidades.
Código fuente
Puede descargarse el código fuente de la librería y utilizarlo libremente en su Site, eso sí, tenga en cuenta las siguientes indicaciones:
Este pluging se ofree bajo una licencia MIT , esto significa que puede hacer prácticamente lo que le apetezca con él:
- Puede copiarlo, modificarlo, mezclarlo, publicarlo, distribuirlo, sub-licenliarlo y/o venderlo.
- Además el autor de la librería original y yo mismo, le permitimos imprimirla en una hoja de papel, doblarla y hacerse un sombrero.
- Eso sí, si mantiene los créditos de los autores, le estaremos muy agradecidos.
La funcionalidad funciona correctamente en Firefox y a partir de IE7 (Próximamente). Nada más, espero que este efecto le haya gustado tanto como a mi.

No le veo mucha utilidad, ya que lo que nos interesa es que se vea nuestra web, ese mismo espacio se podría gastar para poner un anuncio de hecho creo que hay alguna empresas que muy similar.
El efecto esta muy bueno!! la utilidad no importa, si tienes un blog o algo parecido esto se veria bien geeky en el sitio, muy buen trabajo!!
Mola mucho, que guapo!
como hacemos para que no muestre el codigo fuente y me muestre otra imagen???
gracias amigos
Eres un … Marcos. No se puede cambiar la imagen, por algo dice MOSTRAR CODIGO FUENTE.!!! Si quieres hay varios efectos ajax que hacen lo mismo pero sirven para publicidad. Saludos
lol, cuando menos posteas cosas open source…