Recientemente me preguntaron si Google indexaba contenidos en Ajax. La respuesta es: depende.
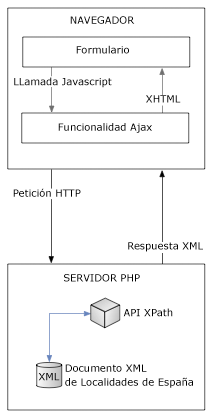
Como ya sabrá Ajax es una técnica que abre la posibilidad de realizar una petición XMLHTTP al servidor y recibir un documento html/xml de respuesta de manera asíncrona, es decir, sin necesidad de recargar la página. Ajax en principio no tiene ninguna contraindicación de cara al posicionamiento en Google, en realidad el problema no se encuentra en el Ajax, si no en la accesibilidad de los documentos que queramos que sean indexados.
En el siguiente ejemplo los contenidos se cargan de manera asíncrona, pero Google no sería capaz de indexarlos. ¿Por qué? El problema radica en los enlaces, o mejor dicho, en la ausencia de enlaces. Fíjese en el código del menú principal:
<li id="home">Home</li>
<li id="news">News</li>
<li id="interviews">Interviews</li>
<li id="external">External</li>
La utilización de Ajax no debe entrar en conflicto con la correcta navegación por los diferentes contenidos relevantes de un Site. En el ejemplo anterior, el acceso a los contenidos se implementa en javascript y esto impide que el bot de Google pueda acceder e indexar estos contenidos. El siguiente código muestra la funcionalidad que controla el acceso a los contenidos:
sections.click(function(){
//show the loading bar
showLoading();
//load selected section
switch(this.id){
case "home":
content.slideUp();
content.load("sections.html #section_home", hideLoading);
content.slideDown();
break;
...
Nota: El código del ejemplo está implementado con el framework Jquery. ¿No lo conoce?…¿Y a qué está esperando?
Si aplica un simulador de Bot a la url del ejemplo podría hacerse una idea aproximada de cómo visualiza Google esta página. Como puede comprobar los contenidos dinámicos no son accesibles.
¿Cómo podemos conseguir que Ajax sea accesible por Google ?
Podemos considerar que Google visualiza una página de manera similar a como lo haría un navegador con javascript deshabilitado. Por tanto si queremos dar visibilidad al buscador, cada contenido debe ser accesible a través de un link html natural. Le he preparado un pequeño ejemplo funcional de Ajax accesible. Fíjese el aspecto que presenta ahora el código del menú principal:
<li><a href="mike-tyson/default.htm">MIKE</a></li>
<li><a href="house/default.htm">HOUSE</a></li>
<li><a href="bob-marley/default.htm">BOB</a></li>
<li><a href="spiderman/default.htm">SPIDER</a></li>
A continuación podemos modificar el comportamiento de un link utilizando javascript no obstructivo. Esta técnica permite acceder al DOM de la página y asignar una funcionalidad determinada, como puede ser el acceso asíncrono a contenidos, a cualquier enlace del documento. De esta manera presentaríamos un documento html con enlaces naturales a Google, y una página RIA a nuestros visitantes:
sections.click(function(e){
var my_anchor = $(this).attr("href");
showLoading();
content.slideUp("slow", function(){ content.load(my_anchor, hideLoading); } );
content.slideDown();
return(false);
});
Si aplicamos el simulador de Bot a este ejemplo, podemos comprobar que ahora Google accedería sin problema a todos los contenidos.
Le animo a descargarse el código de ejemplo, destriparlo, analizarlo, mejorarlo y aplicarlo libremente en sus desarrollos. Estoy seguro que Google se lo agradecerá.
Por último tenga presente siempre las siguientes consideraciones a la hora de desarrollar una funcionalidad Ajax:
- Cuide la arquitectura interna de su Site y cree una estructura de enlaces lógica.
- Cada contenido de su site debe ser accesible por un enlace de texto estático.
- Si el acceso a los contenidos se realiza a través de JavaScript, frames, DHTML, Flash, o su acceso está restringido por id de sesión o Cookies, es muy posible que Google encuentre problemas para encontrarlos e indexarlos.
- El javascript no obstructivo le permite crear funcionalidades RIA sin repercutir en la accesibilidad de la web.
- Puede recurrir a navegadores textuales para comprobar como visualizará Google su página.