Hablando con @edortaramirez sobre lo humano y lo divino, me plantea si desde Google Analytics es posible identificar a aquellos usuarios que navegan con dispositivos retina. Este dato puede ser muy interesante a la hora de diseñar/rediseñar una web pero no es posible encontrarlo en ningún informe de Google Analytics.
Haciendo una búsqueda rápida no he visto ninguna solución buena sobre Google Tag Manager así que aquí os la planteo en formato -sigue estos 3 pasos- que tanto os gusta.
Propuesta
Podemos detectar si un dispositivo es retina utilizando la función javascript isRetina. Debemos tener en cuenta que esta función sólo funcionará para dispositivos Apple. Si queremos detectar cualquier dispositivo con pantalla de alta densidad podemos utilizar la función isHighDensity.
function isHighDensity(){
return ((window.matchMedia && (window.matchMedia('only screen and (min-resolution: 124dpi), only screen and (min-resolution: 1.3dppx), only screen and (min-resolution: 48.8dpcm)').matches || window.matchMedia('only screen and (-webkit-min-device-pixel-ratio: 1.3), only screen and (-o-min-device-pixel-ratio: 2.6/2), only screen and (min--moz-device-pixel-ratio: 1.3), only screen and (min-device-pixel-ratio: 1.3)').matches)) || (window.devicePixelRatio && window.devicePixelRatio > 1.3));
}
function isRetina(){
return ((window.matchMedia && (window.matchMedia('only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx), only screen and (min-resolution: 75.6dpcm)').matches || window.matchMedia('only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (min--moz-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)').matches)) || (window.devicePixelRatio && window.devicePixelRatio >= 2)) && /(iPad|iPhone|iPod)/g.test(navigator.userAgent);
}La solución que propongo es detectar el dispositivo del usuario y enviarlo a Google Analytics en forma de dimensión personalizada de ámbito sesión.
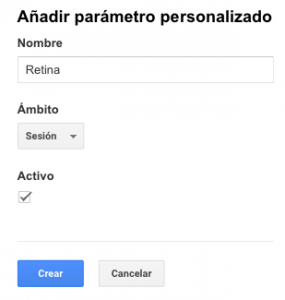
1. Definir en Google Analytics una dimesión personalizada retina.
Las dimensiones personalizadas se crean a nivel de propiedad en Google Analytics. Pincha en el botón de administación y dentro de Dimensiones Personalizadas, cree una nueva dimensión de ámbito sesión. Es importante que el ámbito de nuestra dimensión sea este, ya que puede variar en cada visita en función del dispositivo de acceso que utilice el visitante.
2. Crear en Google Tag Manager una variable
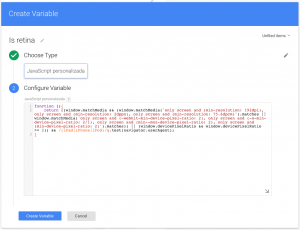
En nuestro panel de Google Tag Manager vamos a crear una variable Is retina de tipo javascript personalizado que utilizando la función que comentamos incialmente identifará si el dispositivo de nuestro visitante es o no retina.
Recuerda que para crear una variable de este tipo debes utilizar una función anónima:
function (){
return ((window.matchMedia && (window.matchMedia('only screen and (min-resolution: 192dpi), only screen and (min-resolution: 2dppx), only screen and (min-resolution: 75.6dpcm)').matches || window.matchMedia('only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (min--moz-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)').matches)) || (window.devicePixelRatio && window.devicePixelRatio >= 2)) && /(iPad|iPhone|iPod)/g.test(navigator.userAgent);
}3. Envía a Google Analytics el valor de la dimensión personalizada
Tan sólo nos queda enviar a la dimensión personalizada que hemos creado en Google Analytics la variable que está recogiendo si el dispositivo del usuario es retina o no.
Para ello podemos editar el tag que utilizamos para incluir el código de seguimiento y añadir en Más opciones > Dimensiones personalizadas la variable {{is Retina}}. Asegúrate de indicar el indice correcto, esto lo podemos comprobar volviendo a google Analyics y revisando nuestra dimensión personalizada.
Moraleja
A partir de ahora dispondremos de una nueva dimensión Retina en nuestros informes de Google Analytics que podemos utilizar en nuestro análisis para conocer qué segmento de sesiones utilzan dispositivos de alta densidad.
Recuerda que para utilizar una dimensión personalizada en Google Analytics es necesario añadirla como una dimensión secuendaria o utilizarla dentro de un informe pesonalizado. También es posible utilizarla dentro de un segmento avanzado.
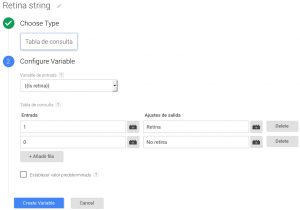
Ten presente que la dimensión Retina tendrá el valor 1 o 0 en función del dispositivo de acceso. Es posible incluir unos valores más descriptivos utilizando una variable de tipo Tabla de consulta que en función del valor de entrada de la variable Is retina nos devuelva una cadena de texto (Retina/No retina).
Simplemente sustituye dentro de la dimensión personalizada la variable antigua por nuestra nueva variable:
A partir da aquí, sólo me queda animarte a que analices a tu segmento de visitantes retina. Tal vez descubras un maravilloso mundo de seres tecnológicos que navegan, consumen y convierten en los recovecos más ocultos de tu web. Serés de carne y hueso, como tú y como yo, pero que enfundados en sus pantallas de alta densidad, conocen un Internet mucho más profundo y colorido de lo que nunca nadie había imaginado.