En el posgrado de analítica web Mide y Vencerás que impartimos desde hace ya cuatro años, nos gusta aclarar a los alumnos algunos conceptos aparentemente sencillos pero que por regla general la gente confunde o utiliza de manera inapropiada.
Uno de estos puntos negros de la analítica es el informe «Visitantes nuevos vs recurrentes» que nos ofrece Google Analytics dentro de su sección de comportamiento. A priori se trata de un informe sencillo que todo el mundo es capaz de entender y analizar sin mayor problema, sin embargo tiende a ser objeto de una lectura inexacta y en ocasiones errónea.
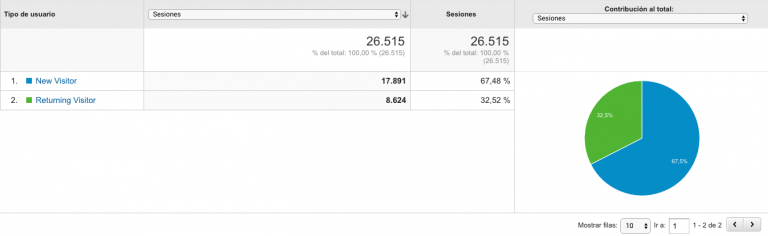
Pongamos un caso concreto:
Si te preguntara qué nos están diciendo estos números, tu respuesta podría ser: «El 67,5% de mis visitantes son nuevos y el 32,5% son recurrentes.» Sin embargo esto no es del todo correcto, de hecho, sin darnos cuenta, estamos incurriendo en varios errores de concepto:
Lo primero que tenemos que tener claro es que no existen visitantes nuevos ni visitantes recurrentes, lo correcto es hablar exclusivamente de visitante, o mejor aún de usuario que es la métrica que podemos encontrar en Google Analytics. De esta manera, es un usuario no es nuevo ni recurrente, o mejor dicho, un mismo usuario puede comportarse como nuevo y como recurrente a lo largo de un periodo de tiempo.
En segundo lugar deberíamos advertir que la dimensión «Tipo de Usuario» tiene un ámbito de sesión. No es correcto hablar de usuario nuevo o usuario recurrente, sino de sesiones en la que el usuario se comporta como nuevo y sesiones en las que el usuario es recurrente.
Todo esto se entiende mejor con un ejemplo:
Imaginemos que analizamos el comportamiento de dos usuarios: usuario A y usuario B.
El usuario A nos visita por primera vez el 15 de Marzo, su segunda visita la realiza el 15 de abril y su última visita la realiza el 29 de Abril.
El usuario B nos visita por primera vez el 10 de Abril, nos visita por segunda vez el 16 de Abril y por última vez el 2 de Mayo.
Si analizamos el periodo del 1 al 30 de Abril, nos encontramos con lo siguiente:
– El usuario A nos visita como recurrente el 15 de Abril ya que su primera visita fue el 15 de Marzo.
– El usuario A nos visita como recurrente el 29 de Abril.
– El usuario B nos visita por primera vez el 10 de Abril, por lo tanto esta visita la hace como visitante nuevo.
– El usuario B nos visita como recurrente el 16 de Abril.
Tendremos entonces que para el periodo analizado el 75% de nuestras sesiones son recurrentes y el 25% son nuevas.
Si cambiamos el periodo del nuestro análisis del 15 al 31 de Abril, nos encontraríamos con que el 100% de nuestras visitas son recurrentes.
Si analizaramos el periodo del 1 de Marzo al 20 Abril, tendríamos que el 50% de las sesiones son de usuarios nuevos y el 50% de usuarios recurrentes.
Como vemos la naturaleza recurrente o nueva de nuestras visitas depende completamente del periodo que analicemos. Esto es algo que debemos tener presente a la hora de analizar a nuestra audiencia.
Volviendo al ejemplo original. lo correcto por tanto sería concluir que el 67,5% de las sesiones han sido realizadas por usuarios que visitaban nuestra web por primera vez y que el 32,4% de las sesiones han sido realizadas por usuarios que ya nos conocían con anterioridad.
A la hora de analizar el informe de «Visitantes nuevos vs recurrentes» debemos tener en cuanta otras particularidades como que un usuario nuevo puede ser realmente recurrente. Esto viene originado por la dependencia de Google Analytics respecto a las Cookies. Las cookies se asocian a cada navegador y dispositivo, por lo que dos navegadores distintos aunque los utilice la misma persona para Google Analytics representan siempre dos usuarios distintos. Este problema puede llegar a solucionarse en algunos casos realizando un tracking cross-device a través del USER ID.
Entender bien el concepto de Usuario nuevo y recurrente es también la base para poder trabajar con algunos informes de Audiencia como «Usuarios activos» y «Análisis de Grupo» que nos permiten analizar la fidelidad y recurrencia de mis visitantes.
Espero que este artículo te haya ayudado a entender un concepto tan básico como problemático para el analista web. A partir de ahora recuerda, cada vez que hables de usuarios nuevos o usuarios recurrentes, Dios matará un gatito.