La estrategia para posicionar un blog no es muy diferente a la que podríamos utilizar en cualquier otro tipo de web: optimización de los títulos, estructura interna de los documentos, backlinks, seocopyrighting, etc. Sin embargo los pasos y las técnicas a seguir pueden variar en función de la plataforma de gestión de blogs que utilicemos Blogger, WordPress, Community Server, cada sistema tiene sus propias características, limitaciones e implicaciones técnicas.
En el siguiente artículo veremos cómo puede optimizar su blog sobre Blogger para posicionar sus mejores posts en Google e incrementar el tráfico proveniente de buscadores de manera rápida y sencilla.
1. Conozca la naturaleza de Blogger
Lo primero que debe saber es que Blogger es un servicio gratuito de Google, desde este momento sabe que Google conoce absolutamente todo sobre su blog. Esto puede ser bueno y malo, según se mire.
Contrariamente a lo que se puede pensar, Google no otorga ningún tipo de privilegio a los blogs alojados en Blogger.
Blogger nos permite crear un blog de manera gratuita.
Presenta un interfaz muy sencillo que permite montar en pocos minutos un blog totalmente operativo sin necesidad de tener ningún conocimiento de html, programación o blogging. Por otro lado permite cierta flexibilidad a la hora de codificar html directamente.
Ofrece funcionalidades como configuración online, un editor wysiwyg para escribir los artículos, gestión de recursos por FTP, Site Feeds, etc.
Blogger puede personalizarse con plantillas prediseñadas para cambiar el aspecto del blog, y también tenemos acceso a los estilos CSS para modificar a nuestro antojo el diseño.
Permite la integración de herramientas de terceros para incluir funcionalidades extras (widgets) como nuevos sistemas de comentarios, track-backs, contadores de visitas, sindicación RSS para otras plataformas, etc.
2. Elija un nombre acertado para su blog
Blogger ofrece a sus usuarios la libertad de elegir un nombre de subdominio (siempre que el nombre esté libre) en el que alojar su blog.
<nombe de su blog>.blogspot.com
Puede elegir dos formatos de dominio (o mejor dicho subdominio) para su blog:
- http://<nombre de su blog>.blogspot.com
- http://www.<nombre de su blog>.blogspot.com
Aunque no tiene una relación directa con el posicionamiento, la elección de un nombre para su blog es realmente importante y debe acometerlo teniendo en cuenta los mismos aspectos que valoraría a la hora de elegir un nombre de dominio.
- No elija el nombre de su blog en función de los keywords más relevantes relacionados con sus búsquedas. Escape como de la peste de nombres del tipo: los-mejores-bares-de-copas-de-madrid.blogspot.com
- Busque lo sencillo, lo corto, lo intuitivo y lo original, pejm: copeando.blogspot.com
- Recuerde que el nombre de su blog no beneficia su posicionamiento para búsquedas competitivas pero puede perjudicar su imagen.
3. Optimice los títulos y urls de sus artículos
Tanto el título general del blog, como cada uno de los títulos particulares de los artículos tienen mucha importancia en el proceso de posicionamiento del blog.
El título del blog debe pensarse bien para que refleje de manera concreta, inequívoca y escueta el cometido principal del blog.
Cada post debe identificarse de manera única con un título que lo describa, además debe intentar incluir de manera natural los keywords más relevantes con las bus quedas que puedan realizar nuestros visitantes.
Existen herramientas para conocer estos keywords:
Por defecto Blogger muestra el título del blog antes del título de cada Post:
- <Titulo del blog>: <Título del post>
Si elegimos un título demasiado largo para nuestro blog, los títulos de los posts pueden verse relegados a un segundo lugar.
Recuerde que cuanto más a la izquierda se encuentra una palabra en el título, mayor fuerza de posicionamiento logra.
Por este motivo es recomendable cambiar esta estructura, mostrando en primer lugar el título del post, para ello:
- En el panel de control de Blogger, acuda a la pestaña Diseño y elija la opción Edición HTML.
- Busca el código correspondiente a los títulos:
<title><data:blog.pageTitle/></title> - Sustituya ese código por el siguiente::
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> - <data:blog.title/></title> <b:else/> <title>
<data:blog.pageTitle/></title> </b:if>
De esta manera conseguiremos que los títulos sigan el patrón idóneo para los buscadores: “Título del artículo – Nombre del blog”.
Para profundizar en la lectura sobre optimización de títulos, le recomiendo la lectura del siguiente artículo de HelloGoogle sobre cómo optimizar los títulos de una página web.
4. Cuide la Meta-información en cada post
Aunque la relevancia de la meta información de cara al posicionamiento de una página es bastante discutible, no debe pasarla por alto. Durante el proceso de búsqueda Google utiliza el contenido del meta Description para mostrar la descripción del contenido de una página en su página de resultados de búsquedas SERP.
Incluir en Blogger un Meta tag específico para cada artículo es un poco engorroso pues es necesario modificar plantilla general e incluir la meta-información cada vez que escribamos un artículo
- En la pestaña Diseño vaya a la opción Edición HTML:
- Justo debajo del código correspondiente a los títulos añada:
<!-- Metatags de la página principal -->
<b:if cond='data:blog.pageType == "index"'>
<meta content='<keywords para la home del blog>' name='keywords'/>
<meta content='<descripción para la home del blog>' name='description'/> </b:if><!-- Metatags de cada página de etiquetas -->
<b:if cond='"<url del artículo 1> " == data:blog.url'>
<meta content='<keywords para el artículo 1 >' name='keywords'/>
<meta content='<descripción para el artículo 1 >' name='description'/> </b:if><b:if cond='"<url del artículo 2 > " == data:blog.url'>
<meta content='<keywords para el artículo 2 >' name='keywords'/>
<meta content='<descripción para el artículo 2 >' name='description'/> </b:if>
….
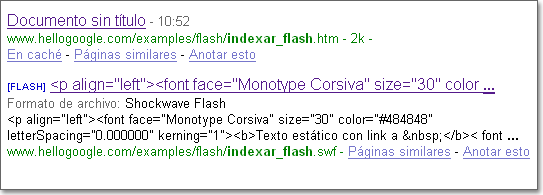
5. Optimice las imágenes para los buscadores
Los motores de búsqueda ignoran las imágenes de una web a menos que incluyan una información textual en los atributos Alt y Title. En este caso no sólo no las ignoran si no que su información es tomada con especial relevancia a la hora de indexar y posicionar la página.
Nota: Mientras que el atributo Alt debe incluirse siempre para describir las imagenes la utilización del atributo Title queda a la elección del usuario. Sin embargo debe saber que la inclusión de este último es necesaria para cumplir los estándares que dicta el W3C. El comportamiento de ambos atributos es diferente en función del navegador. El atributo Alt se utiliza en caso de que no pueda mostrarse la imagen, y Title se muestra como información adicional al posar el cursor sobre ella.
La información asociada a las imagenes debe describirlas de manera precisa y escueta. Si queremos incluir una descripción más extensa podemos recurrir al atributo longdesc.
En Blogger podemos optimizar las imagenes que contenga nuestra plantilla incluyendo su descripción en el atributo alt. Esto lo podemos hacer añadiendo el atributo title en el código html de la plantilla:
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block' title='<título de la imagen>' />
Cuando añadimos imágenes a nuestros artículos no se incluye ninguna descripción por defecto por lo que es conveniente editar posteriormente el html del artículo e incluirla de manera manual:
<img src=»http://…» style=…» border=»0″ alt=»<Descripción de la imagen>» id=»…» title=»<Información adicional de la imagen>» longdesc=»<Descripción larga de la imagen>» />
6. Utilice tags de cabecera y tags semánticos.
Los tags de cabecera <H1>…<H6> permiten jerarquizar visualmente la información de una página. Los motores de búsqueda interpretan estos tags otorgando a este contenido mayor relevancia
Blogger muestra por defecto el título del post dentro de un tag H1.
El editor wysiwyg de blogger no permite utilizar los tags de cabecera en nuestras entradas, por este motivo es necesario acceder al código html e incluirlos manualmente.
Se denominan tag semánticos a las etiquetas html que imprimen un significado al texto que contienen. Estos tags tienen importancia en el posicionamiento pues los buscadores los reconocen y valoran positivamente su contenido.
Los principales tags semánticos son: <strong> <em> <code> <kbd> <dfn> <acronym> <address>
De nuevo vuelve a ser imposible utilizar los tags semánticos desde el editor wysiwyg por lo que debemos recurrir al editor html para incluirlos manualmente.
Los tags semánticos deben aplicarse con mucha moderación para resaltar exclusivamente la información más relevante del documento. La utilización abusiva de estos tags dificulta la lectura por parte de los usuarios y puede conllevar una penalización.
7. Optimice los enlaces en sus post
Para facilitar la labor de los buscadores y optimizar nuestro posicionamiento, el anchor text o texto del enlace debe comprender una frase coherente y relacionada con la página o recurso al que hace referencia
- Evite por tanto los enlaces del tipo: Para ampliar la información haga click aquí.
- En su lugar puede utilizar la siguiente forma: En este otro artículo podrá encontrar mucha más información sobre setas venenosas.
Es recomendable que relacione sus artículos con enlaces para facilitar la navegación interna de sus visitantes. De esta manera conseguirá incrementar el número de páginas por visitante.
8. Genere un Google SiteMap para Blogger
Un SiteMap de Google cumple dos cometidos:
- Nos permite indicar a Google en tiempo real qué páginas componen nuestro blog, cuándo se ha producido una modificación y en qué momento tenemos un artículo nuevo.
- Además nos ofrece estadísticas de nuestro blog y un informe de posibles errores.
Incluir un SiteMap es muy sencillo en Blogger:
- Acceda a la web Google sitemap y valídese con una cuenta válida de Google (Gmail, Blogger, etc).
- Indique la url de su blog:
- Selecciona “Añadir una etiqueta META” para verificar su Blog.
- Copie el código que le aparecerá y vaya al panel de control de blogger. Acceda al código HTML de la plantilla de su Blog y péguelo justo después del tag <head>.
- Vuelva a la página de Google SiteMaps para verificar la propiedad de su blog.
- Vaya a la pestaña “Sitemaps”, pulse en el enlace “Añadir un Sitemap” y seleccione“Añadir un Sitemap web general” .Escriba en el campo de texto la url de su archivo xml de sindicación: http://<nombredelblog>.blogspot.com/atom.xml
9. Elija una plantilla XHTML + CSS2
Además de elegir una plantilla bonita es muy importante que sea amigable con buscadores:
- Un documento XHTML válido nos indica que no contiene errores en su estructura y por tanto los motores de búsqueda no encontrarán ningún tipo de problema a la hora de indexarlo.
- En una maqueta desarrollada en base a CSS2 el diseño es independiente del contenido y el código html necesario para presentar la información está minimizado.
Puede encontrar una gran cantidad de recursos con plantillas para personalizar su blog:
- http://btemplates.com/
- http://mashable.com/2007/09/13/blogger-templates/
- http://www.pyzam.com/bloggertemplates
- http://www.stardustxs.com/2008/02/26/100-plantillas-para-blogger-blogspot-templates-themes/
- http://blogandweb.com/templates-blogger/
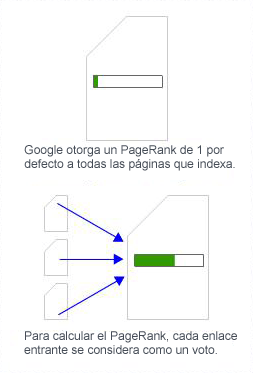
10. Consiga y genere links de calidad.
Los blogs son un imán para los links. Existen multitud de blogs de temática similar a la nuestra deseando hacerse eco de nuestras noticias.
La naturaleza de los blogs abre un amplio abanico de posibilidades a la hora de lograr enlaces:
- Escriba Información relevante y artículos de calidad. En realidad es lo único que necesita para conseguir enlaces, la comunidad arde en deseos de hacerse eco de todo aquello que merezca realmente la pena.
- Busque la originalidad y diferenciarse del resto. Un contenido exclusivo se aportará visitantes exclusivos.
- Participe en foros de debate y otros blogs relacionados con el suyo e incluya la url en la firma. No debe confundir esto con hacer SPAM.
- Intercambie enlaces con otros sitios interesados y relacionados con su temática.
- Incluya un blogroll: una lista de links hacia otros blogs de interés que se ubica generalmente en la home.
- Invente un Meme, un artículo en el que se presenta un cuestionario o se inicia una conversación y se invita a varios bloggers a responderlo en su propio blog.
- Puede ofrecer promociones, sorteos y regalos para los blogs que nos enlacen.
- Blogger invitado e intercambio de posts: Invitar a un bloggero a escribir en nuestra web de manera puntual o periódica.
- Escriba Reviews: Desde algunos blogs nos brindan la posibilidad de conseguir un enlace si realizamos una review (
¿Qué opinión tienes del blog?, ¿qué es lo que más te gusta o disgusta?… ) de su blog en uno de nuestros artículos. Podemos encontrar un ejemplo en el blog de Dogguie.
Por último recuerde que siempre puede recurrir al grupo de ayuda de blogger para resolver todas sus dudas.