Categoría: SEO
Felicitación SEO
Este año he decidido que sería una buena idea hacer la primera felicitación SEO de la historia (Que yo tenga constancia claro).
Asi que os animo a todos a que vayáis a Google y escribáis:
Feliz Navidad y Próspero año 2010
A continuación pulsad en el botón Voy a tener Suerte y dejad que Google os felicite por mi 😀
.
Si no hay suerte :(, no os preocupéis, porque en cualquier caso os deseo a todos una feliz navidad y un próspero año 2010.
Cómo posicionar Vídeos en Google: La Búsqueda Universal

Me pregunto qué habrían pensado los hermanos Lumière si alguien les hubiera contado que 115 años después Google convertiría su invento en una de los motores del comercio electrónico mundial. Aunque ciertamente, también habría sido necesario explicarles qué es eso del comercio electrónico.
Lo cierto es que Google en su camino hacia la búsqueda universal ha abierto sus redes hacia otros tipos de información, o mejor deberíamos decir, hacia todos los tipos de información. La clásica página de resultados compuesta exclusivamente por documentos html, ha sido relevada por unas Serps enriquecidas donde varios formatos de contenidos ofrecen al usuario un nuevo horizonte en la búsqueda de información.
El posicionamiento web, parcela anteriormente exclusiva para documentos html, ya ha puesto su foco de atención en estos otros nuevos formatos. El posicionamiento de imágenes o el posicionamiento de vídeos como veremos en este artículo de Hellogoogle, son una nueva y poderosa herramienta de promoción web que también puede y debe ser objeto de un análisis bajo el prisma SEO.
Cómo iniciar una estrategia de posicionamiento de vídeos.
Paradójicamente el primer paso en la estrategia para el posicionamiento de vídeos consiste en sacar el vídeo fuera del Site.
Un vídeo puede visualizarse de diversas maneras en una web, lo más habitual es encapsularlo dentro de una película flash. Flash presenta un problema inherente de accesibilidad y nunca conseguiremos posicionar nuestros vídeos de manera eficiente.
El primer paso por tanto es ubicar nuestros vídeos en un repositorio como YouTube y Google Vídeo donde Google busca e indexa de manera relevante este tipo de información.
Tenga también presente que existen otros repositorios de vídeos como Metacafe, Yahoo! Video, o MySpace que a pesar de gozar de menor relevancia en el posicionamiento en Google gozan de un gran público potencial.
Los expertos coinciden en que las variables que entran en juego en el ranking de un vídeo en Google son:
- Título.
- Descripción.
- Tags.
- Número de visualizaciones.
- Valoración de los visitantes.

Obviamente la estrategia de posicionamiento de un vídeo pasa por trabajar estos 5 aspectos, en el siguiente apartado veremos cómo.
Cómo optimizar un vídeo en YouTube
1. Título.
- El título del vídeo constituye la principal fuente de información para Google.
- Dispone de 60 caracteres para redactar el título del vídeo, aprovéchelos.
- Además de describirlo de manera clara e inequívoca, debe incluir las keywords más revelantes con la búsqueda.
- Evite incluir en el título eslóganes o llamadas a la acción excesivamente agresivas.
2. Descripción.
- La descripción además de informar de manera clara e inequivoca el contenido del vídeo, debe incluir los frases mas relevantes con la búsqueda.
- Es muy importante incluir siempre un link hacia nuestro Site al comienzo de la descripción. Para que el link sea clickable incluya http:// al comienzo del mismo.
- Tenga presente que existe un límite de unas 22 palabras para el tamaño de la descripción del vídeo que aparece en la SERP o página de resultados de YouTube.
3. Tags.
- Podemos aprovechar los tags para incluir todas las variaciones de un mismo keyword que complemente los keywords de búsqueda principales.
- Evite incurrir en “keyword stuffig”, es decir, la repetición innecesaria de palabras clave con la intención de mejorar el posicionamiento.
- Tenga presente que el orden de los tags es importante
4. Aspectos relacionados con la imagen de presentación del vídeo
- La miniatura a thumbnail que presenta el vídeo tiene especial importancia a la hora de que un visitante quiera visualizarlo.
- Está demostrado que una url, un número de teléfono o una llamada a la acción sobre un fondo atractivo llama poderosamente la atención del usuario.
- Mantenga siempre la consistencia entre la descripción del vídeo, la marca y la llamada a la acción.
5. Optimice su propio Site
- Utilizar vídeos de youtube embebidos en su Site reducirá sensiblemente la carga de trabajo de su servidor y además tendrá estadísticas de acceso de manera totalmente gratuita.
- Optimice orgánicamente la página en la que embebe el vídeo, procurando ubicar cada vídeo en un documento independiente.
- Ubique cerca del vídeo una descripción en html de su contenido y enlace al documento original de YouTube incluyendo como anchor text los keywords más relevantes.
- Puede utilizar Google Website Optimizer para conocer cuál es el vídeo que mejor funciona.
- Para ello es necesario que establezca un objetivo de conversión como por ejemplo suscribirse a su blog.
- También puede ubicar un mismo vídeo en diferentes páginas y comprobar qué versión funciona mejor.
6. Otros aspectos a tener en cuenta.
- Es importante activar las opciones para compartir y emitir el vídeo (votos, comentarios, compartir el vídeo, etc). El número de veces que el vídeo es mostrado en otros sitios y su puntuación es de especial importancia en el posicionamiento del vídeo.
- Puede aprovechar la opción de anotaciones para incluir en partes del vídeo contenido textual complementario y enlaces directos hacia su Site.
- También es posible incluir subtítulos en sus vídeos para eliminar problemas de comprensión en otros idiomas, o para usuarios con problemas auditivos y abrir el vídeo a un público más amplio.
Siempre que sea posible ubique geográficamente su vídeo en Google Maps, de esta manera mejorará el posicionamiento para búsquedas locales. - Aunque Google ya es capaz de mostrar vídeo en formato 16:9 mi recomendación a la hora de trabajar la búsqueda universal es que exporte los vídeos al tamaño estándar 4:3.
- Para mejorar el número de visitas de un vídeo, puede realizar comentarios en otros vídeos populares relacionados con su temática incluyendo su url.
- También puede conseguir que Google muestre su vídeo relacionado con otro muy popular y con muchas visitas, si incluye un título, descripción y tags similares (no idénticos).
- Revise a menudo la información que le ofrece YouTube Insight sobre las estadísticas de visualización de sus vídeos.
- Cuando disponga de varios vídeos puede organizarlos dentro de su propio Canal en YouTube personalizado. Puede acceder a su canal en la dirección http://www.youtube.com/user/[su usuario de youtube]
Nota: ¿Sabía que Google también tiene su propio canal en youtube?
El elemento vídeo en HTML 5
HTML 5 concibe un nuevo formato abierto para los vídeos, permitiendo que se conviertan en parte de las páginas web sin necesitar un plug-in. Antes de seguir le animo a probarlo. (Sólo disponible para FireFox 3.5)
Puede ver cómo se implementa en el siguiente código de ejemplo:
<video src="http://www.hellogoogle.com/sobre_vi/ignacio_gorostiza_boxeando.wmv">
Su navegador no soporta el tag video
</video>
Los vídeos pueden tener ahora sus propios atributos como meta de información, título, alt, contenido textual, etc…facilitando así la labor de los motores de búsqueda.
La posibilidad de tratar el contenido de los vídeos como si fueran páginas web abre un nuevo universo de posibilidades, eche un ojo al siguientes ejemplos y comprobará de qué le estoy hablando:
Lo cierto es que aún no tenemos constancia de que Google reconozca este tipo de información, pero no podemos tener la menor duda de que ya mismo se encuentra trabajando en ello.
Nota: ¿Sabía que YouTube ya tiene su versión beta en HTML5?
Acerca de los sitemaps de vídeo
Además de los sitemaps para documentos html habituales, es posible crear sitemaps que ofrezcan a Google información sobre contenido web especializado, incluída información sobre contenido de Google Videos.
Los sitemaps de Google Video son una extensión del protocolo de sitemaps para distribuir vídeos con meta-información de tal manera que sea más sencillo para Google clasificar e indexar los vídeos. En un Sitemap de vídeo pude incluir el título, su descripción, cuánto dura, quién es el autor, etc…
Google puede indexar los siguientes formatos de vídeo: .mpg, .mpeg, .mp4, .mov, .wmv, .asf, .avi, .ra, .ram, .rm, .flv.
Tenga en cuenta que todos los archivos deben ser accesibles a través de HTTP y no soporta metarchivos que requieran una descarga del origen a través de protocolos de streaming.
Para terminar…
En muchas ocasiones queremos que nos encuentren, pero no nos apetece que utilicen nuestros vídeos o imágenes en trabajos de terceros.
Por este motivo asegúrese de que protege sus contenidos con la licencia que mejor se ajusta a sus necesidades e intereses..
Hasta no hace mucho tiempo el vídeo e Internet convivían en dos universos paralelos sin intersección. El elevado volumen de datos que requería la transferencia y reproducción de un vídeo, y las limitaciones del ancho de banda lo relegaban a un lugar poco relevante dentro del orden jerárquico de las tres uves dobles.
La banda ancha actual posibilita la creación de nuevas experiencias inmersivas y atrayentes que fusionan el vídeo con otros elementos multimedia. como los Vídeos interactivos. Sin temor a equivocarnos, podemos predecir que el video será la herramienta de promoción web más influyente de los próximos años.
Me pregunto qué habrían pensado los hermanos Lumière si alguien les hubiera contado que su invento con los años, acabaría moviendo la economía de un mundo paralelo llamado Internet.
Cómo Posicionar Imágenes y Fotografías en Google: La búsqueda universal

Si a mi padre alguien le hubiera preguntado sobre la búsqueda universal, seguramente hubiera pensado en el Rey Arturo, los templarios y la búsqueda del Santo Grial. Lo cierto es que no andaría muy desencaminado.
El Santo Grial en esta ocasión está personificado en el anhelo de Google por alcanzar la virtud en la búsqueda: ofrecer a cada usuario exactamente aquello que quería encontrar. Dejemos a un lado la metafísica y la mitología medieval para profundizar un poco en la apasionante utopía de de la búsqueda universal de Google.
Qué es la búsqueda universal.
A nadie escapa que la intención de Google ha sido siempre conseguir que hacer una búsqueda sea una experiencia lo más sencilla y exacta posible.
El objetivo de la «búsqueda universal» es derribar los barreras que existen entre los distintos tipos de información que conviven en Internet y ofrecer la mejor respuesta cada vez que un usuario realiza una búsqueda.
La visión de Google sobre la «búsqueda universal» es indagar en todas sus fuentes de información (páginas webs, noticias, mapas, libros, imágenes, vídeos, etc) , comparar sus rankings en tiempo real y devolver una única página de respuesta donde toda esta información está perfectamente integrada y optimizada para dar respuesta a la búsqueda realizada.
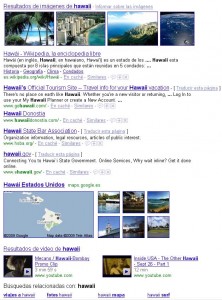
Un ejemplo muy tonto, pero muy claro: cuando un usuario busca información sobre «Hawaii» posiblemente esté interesado en encontrar información sobre ofertas de viaje a Hawaii, pero tal vez lo que quiere es conocer alguna peculiaridad geográfica o cultural del país, o tal vez noticias sobre un terremoto o lo que realmente quería encontrar era una canción de Mecano. Google tiene en cuenta todas estas posibilidades y presenta una página de resultado universal compuesta por distintos tipos y formatos de información, todos ellos ordenados por relevancia. De esta manera los usuarios ya no necesitan realizar varias búsquedas entre las pestañas de Google.
De todo esto se deduce que el SEO ya no es parcela exclusiva de un documento html, las imágenes, los videos y cualquier otro tipo de contenido puede y debe ser optimizado de cara a optimizar su visibilidad en los motores de búsqueda. En los siguientes apartados veremos cómo podemos conseguirlo.
Cómo posicionar imágenes en Google
Que Google es muy inteligente es algo que ya nadie pone en duda. Por ejemplo si le damos una imagen es capaz de descubrir por sí sólo su tamaño, analizar sus colores, y aunque parezca increíble, saber con gran exactitud si la imagen se trata de un icono, de un boceto, si es una fotografía, un diseño o incluso si la imagen pertenece a una cara. Con toda esta información puede clasificar rápidamente cualquier gráfico. Sin embargo, a pesar de esta asombrosa capacidad, Google es completamente ciego a la hora de interpretar las imágenes y es necesario que nosotros le indiquemos explícitamente cuál es el objetivo de la imagen.
Para ello contamos con una serie de atributos html que permiten incluir una descripción de una imagen:
Atributo ALT
«As the Googlebot does not see the images directly, we generally concentrate on the information provided in the «alt» attribute.» (Matt Cutts, Google Engineer )
El atributo alt cuya sintaxis es <img alt="..."> , permite incluir un texto alternativo a cualquier imagen. Como el propio Matt Cutts afirma, este atributo es la principal fuente de información para la araña de Google.
El texto que incluyamos debe ser equivalente, contener la misma información o servir al mismo propósito que la imagen original.
El atributo alt debería ser suficiente explicativo en el caso de que la imagen no llegara a mostrarse.
Para saber si hemos incluido un alt correcto podemos formularnos la pregunta: ¿si reemplazamos la imagen por el texto, obtendrían nuestros visitantes la misma información y generaría en ellos la misma respuesta?
Puede tener en cuenta las siguientes recomendaciones:
- En un documento XHTML válido es necesario incluir un atributo alt en todas sus imágenes.
- En aquellas imágenes que sólo desempeñan un papel decorativo en la página incluya un alt vacío, o sáquelas del documento e inclúyalas en una hoja de estilo externa de tal manera que no interfieran con el trabajo de los buscadores.
- Tenga siempre presente el propósito de la imagen. Por ejemplo en el caso de un botón, nunca debería incluir en el alt el texto «botón» si no la acción del botón, por ejemplo: «Enviar el formulario».
- El contenido del atributo alt debe ser claro y escueto. Evite las descripciones largas y la repetición innecesaria de términos.
- El contenido del alt debe estar pensado para el contexto en el que se encuentra. Una misma imagen en diferentes contextos puede tener comportamientos completamente diferentes.
- Si la imagen lo requiere puede incluir un atributo longdesc con una descripción más amplia y detallada de la imagen, aunque a efectos prácticos esta información no es tenida muy en cuenta por Google.
Nota: Sabía que existen plugins para WordPress que le permiten optimizar automáticamente para buscadores todas las imagenes de su blog?
Alt vs Title
El atributo Title es similar al Alt. Según las recomendaciones de W3C el atributo «alt» expresa un texto alternativo para aquellos agentes que no pueden mostrar imágenes, formularios o applets. El atributo «Title» es un poco diferente pues ofrece información de ayuda sobre el elemento en el que se encuentra.
Lo cierto es que Google a la hora de extraer información de una imagen se centra en el contenido del atributo alt. En cualquier caso no existe ningún problema por incluir en la misma imagen un atributo title incluyendo su propio texto o una copia exacta del contenido del alt.
Cuide la nomenclatura de sus imágenes
A la hora de posicionar sus imágenes es de especial importancia cuidar su nomenclatura. Tenga siempre presentes los siguientes consejos:
- Asigne un nombre descriptivo a sus imágenes. Puede incluir los keywords más relevantes separados por guiones «-«.
- No es recomendable incluir más de dos guiones en el nombre de una imagen, ni utilizar nombres largos e inmanejables.
- Tenga presente la naturaleza de las extensiones. Los motores de búsqueda asocian la extensión .jpg (JPEG) a fotografías, mientras que la .gif (GIF) la asocia principalmente a gráficos.
- Procure que el texto cercano a una imagen esté relacionado con ella. Las motores de búsqueda deducen que el texto más cercano tiene conexión con la imagen.
- Por último recuerde que la nomenclatura de imágenes optimizada para buscadores no debe estar reñida con el sentido común. De nada le servirá una nomenclatura muy eficiente de cara a posicionarse si trabajar con ella se convierte en un infierno.
Y no se olvide de…
Existen otros repositorios como Flickr que aunque no son indexados por Google, son accedidos por millones de usuarios diariamente en busca de recursos.
Existen webs como Panoramio especializadas en geolocalizar sus fotografías en GoogleMaps y que le permiten mejorar su presencia en búsquedas locales.
Si va a necesitar manejar muchas imágenes en su Site, puede considerar la posibilidad de contratar un servidor externo especializado en almacenar y servir un volumen grande de información, como Amazon S3. Ubicando sus fotos en un servidor especializado en imágenes no mejorará su posicionamiento, pero conseguirá optimizar la escalabilidad de su web y descargar de esta tarea a su hosting.
Considere la posibilidad de mostrar la url de su Site en la imagen, de esta manera evitará usos indebidos y conseguirá canalizar el tráfico a su web.
En muchas ocasiones queremos que nos encuentren, pero no nos apetece que utilicen nuestros vídeos o imágenes en trabajos de terceros. Por este motivo asegúrese de que protege sus contenidos con la licencia que mejor se ajusta a su caso.
En el próximo artículo de hellogoogle.com veremos cómo podemos optimizar nuestros vídeos para posicionarlos de manera eficiente en Google.
Anatomía de un Dominio: posicionar un dominio en Google
AJAX Accesible para Google: Posicionar contenido en Ajax

Recientemente me preguntaron si Google indexaba contenidos en Ajax. La respuesta es: depende.
Como ya sabrá Ajax es una técnica que abre la posibilidad de realizar una petición XMLHTTP al servidor y recibir un documento html/xml de respuesta de manera asíncrona, es decir, sin necesidad de recargar la página. Ajax en principio no tiene ninguna contraindicación de cara al posicionamiento en Google, en realidad el problema no se encuentra en el Ajax, si no en la accesibilidad de los documentos que queramos que sean indexados.
En el siguiente ejemplo los contenidos se cargan de manera asíncrona, pero Google no sería capaz de indexarlos. ¿Por qué? El problema radica en los enlaces, o mejor dicho, en la ausencia de enlaces. Fíjese en el código del menú principal:
<li id="home">Home</li>
<li id="news">News</li>
<li id="interviews">Interviews</li>
<li id="external">External</li>
La utilización de Ajax no debe entrar en conflicto con la correcta navegación por los diferentes contenidos relevantes de un Site. En el ejemplo anterior, el acceso a los contenidos se implementa en javascript y esto impide que el bot de Google pueda acceder e indexar estos contenidos. El siguiente código muestra la funcionalidad que controla el acceso a los contenidos:
sections.click(function(){
//show the loading bar
showLoading();
//load selected section
switch(this.id){
case "home":
content.slideUp();
content.load("sections.html #section_home", hideLoading);
content.slideDown();
break;
...
Nota: El código del ejemplo está implementado con el framework Jquery. ¿No lo conoce?…¿Y a qué está esperando?
Si aplica un simulador de Bot a la url del ejemplo podría hacerse una idea aproximada de cómo visualiza Google esta página. Como puede comprobar los contenidos dinámicos no son accesibles.
¿Cómo podemos conseguir que Ajax sea accesible por Google ?
Podemos considerar que Google visualiza una página de manera similar a como lo haría un navegador con javascript deshabilitado. Por tanto si queremos dar visibilidad al buscador, cada contenido debe ser accesible a través de un link html natural. Le he preparado un pequeño ejemplo funcional de Ajax accesible. Fíjese el aspecto que presenta ahora el código del menú principal:
<li><a href="mike-tyson/default.htm">MIKE</a></li>
<li><a href="house/default.htm">HOUSE</a></li>
<li><a href="bob-marley/default.htm">BOB</a></li>
<li><a href="spiderman/default.htm">SPIDER</a></li>
A continuación podemos modificar el comportamiento de un link utilizando javascript no obstructivo. Esta técnica permite acceder al DOM de la página y asignar una funcionalidad determinada, como puede ser el acceso asíncrono a contenidos, a cualquier enlace del documento. De esta manera presentaríamos un documento html con enlaces naturales a Google, y una página RIA a nuestros visitantes:
sections.click(function(e){
var my_anchor = $(this).attr("href");
showLoading();
content.slideUp("slow", function(){ content.load(my_anchor, hideLoading); } );
content.slideDown();
return(false);
});
Si aplicamos el simulador de Bot a este ejemplo, podemos comprobar que ahora Google accedería sin problema a todos los contenidos.
Le animo a descargarse el código de ejemplo, destriparlo, analizarlo, mejorarlo y aplicarlo libremente en sus desarrollos. Estoy seguro que Google se lo agradecerá.
Por último tenga presente siempre las siguientes consideraciones a la hora de desarrollar una funcionalidad Ajax:
- Cuide la arquitectura interna de su Site y cree una estructura de enlaces lógica.
- Cada contenido de su site debe ser accesible por un enlace de texto estático.
- Si el acceso a los contenidos se realiza a través de JavaScript, frames, DHTML, Flash, o su acceso está restringido por id de sesión o Cookies, es muy posible que Google encuentre problemas para encontrarlos e indexarlos.
- El javascript no obstructivo le permite crear funcionalidades RIA sin repercutir en la accesibilidad de la web.
- Puede recurrir a navegadores textuales para comprobar como visualizará Google su página.
Miércoles 3 de Junio: Nos vemos en el SMX
No se obsesione con el PageRank…
Comparativa de Foros Open Source: Qué foro elegir
En la antigua Roma un foro era el lugar donde solía desarrollarse el mercado y constituía la puerta de entrada de la ciudad donde personas de todo el mundo entablaban contacto y se relacionaban para intercambiar opiniones y cerrar acuerdos. Visto así podríamos extrapolar esta misma idea hasta hoy en día, y es que un foro constituye una puerta de entrada y un punto de reunión para los usuarios de una web. Además no debemos pasar por alto la utilidad de un foro como herramienta de promoción en buscadores y fidelización de visitantes.
Existen infinidad de sistemas de Foros, muchos de ellos gratuitos y otros además open source. Las cuatro soluciones más populares y con el respaldo de una comunidad mayor son Phpbb, Vanilla, MyBB y SMF. En el siguiente artículo de HelloGoogle podrá conocer en detalle estas cuatro soluciones antes de decidirse por una.
Phpbb 3
Demo: http://demo.forum-software.org/phpbb/
Versión actual estable: 3.0.4 (2007-01-28)
Autor: James Atkinson
Tecnología: PHP
Licencia: GPL
Brevemente: Es el sistema de foros más popular y extendido. Es una solución muy flexible que permite personalizarse a nivel de estilos y ampliarle en base a Mods. Cuenta con el respaldo de un gran comunidad de usuarios y desarrolladores.
Características:
- Gratuito y Open Source
- Foros y subforos ilimitados.
- Gestión inteligente del cacheo de archivos
- Búsqueda eficiente de temas y usuarios
- Paneles de administrador y de moderador independientes
- Encuestas
- BBCode
- Gestión eficiente de grupos de usuarios, moderadores o administradores
- Advertencia y reportes por usuarios a moderadores ante posts indebidos
- Perfil de usuario configurable y escalable.
- Es posible adjuntar Múltiples archivos
- Repositorio con muchos Mods y templates gratuitos desarrollados por la comunidad
- Gestión y asignación sencilla de rangos por posts o por grupos
- Log de acciones de usuarios.
- Gestión de Backups y RollBascks de la base de datos.
Vanilla
Demo: http://demo.forum-software.org/vanilla/
Versión actual estable: 1.0.3 (04-12-2006)
Autor: Mark O’Sullivan
Tecnología: PHP
Licencia: GPL
Brevemente:
Es un sistema de foros open source muy ligero (386k) desarrollado en PHP y MySQL. Es una solución flexible que puede ampliarse a base de add-ons.
Características:
- Cumple los estándares W3C y las plantillas son documentos validos XHTML y CSS.
- Sistema de gestión de plantillas muy flexible y eficiente que permite integrar el foro en un Site ya diseñado.
- Gestión de usuarios ágil para integrar el foro con el myaccount de un Site (Single sign in)
- Desarrollado sobre el framework Lussumo Framework. Este framework pemite a los desarrolladores extender la plataforma añadiendo add-ons al core del foro.
- Existe a disposición de sus usuarios un extenso repositorio de extensiones en http://lussumo.com/addons.
- Sindicación RSS y Atom
- Sistema de Whispers para conversaciones privadas.
- Busqueda inteligente de posts, threads, recursos y usuarios.
- Sistema de bookmarking.
- Search-engine friendly URLs
- Gestión de Forum announcements.
- Animaciones y transiciones con JavaScript.
SMF
Url: http://www.simplemachines.org/
Demo: http://support.simplemachines.org/demo/index.php (user: test / pass: test)
Versión actual estable: 1.1.7 (07-11-2008)
Autor: Simple Machines
Tecnología: PHP
Licencia: Copyright
Brevemente: Es una solución gratuita pero no Open Source. Cuenta con el respaldo y soporte de una gran comunidad. Existe una gran cantidad de recursos gratuitos disponibles para ampliar y customizar la plataforma.
Características:
- Abstracción respecto a la BD: PostgreSQL, SQLite y MySQL.
- Instalación y configuración sencilla..
- Moderación centralizada de post, topics, adjuntos, etc.
- Sistema de advertencia a usuarios.
- Gestión eficiente de grupos y permisos.
- Editor de posts y threads WYSIWYG
- Gestión de permisos eficiente.
- Gestión del cacheo de archivos eficiente para maximizar el rendimiento del sistema.
- Gestión de colas de correo para mensajería interna..
- Perfil de usuario configurable y escalable.
- OpenID.
MyBB
Demo: http://www.opensourcecms.com/index.php?option=content&task=view&id=2124&Itemid=159
Versión actual estable:1.4.4 (27-11-2008)
Autor: MyBB Group
Tecnología: PHP
Licencia: GPL
Brevemente: Es un paquete para desarrollar un sistema de foros desarrollado por una comunidad muy activa de desarrolladores, ofrece un Interfaz muy intuitivo, un sistema flexible y muchas actualizaciones periódicas de seguridad.
Características:
- Cantidad ilimitada de foros y subforos, usuarios registrados, temas visuales y mensajes almacenados.
- Buscador integrado.
- Fácil instalación de plugins y modificaciones sin necesidad de manipular el código.
- Posibilidad de tener varios idiomas, temas visuales y plantillas activos al mismo tiempo en el foro, para que los usuarios puedan elegir entre ellos.
- Suscripciones a foros y temas, notificaciones por email, lista de temas favoritos y lista de amigos.
- Perfiles personalizables y mensajería privada.
- Permite la moderación masiva de temas
- Se pueden crear campos nuevos para los perfiles de usuarios.
- Posibilidad de ocultar foros, haciéndolos invisibles a invitados, o bien haciendo que sea necesario el registro para visualizarlos.
- La plantilla puede ser editada directamente con HTML.
- Herramienta de backup de la base de datos integrada, así como herramientas para optimizarla y corregir errores en el conteo de estadísticas, de modo automático.
- La instalación y la actualización a posteriores versiones se realiza de manera rápida y sencilla.
Comparativa
| MyBB | PhpBB 3 | Simple Machines Forum | Vanilla | |
|---|---|---|---|---|
| Licencia | GPL License | GPL License | Licencia | GPL License |
| Version | 1.4.2 | 3.0.2 | 1.1.rc3 | 1.0 |
| Última revisión | 17 Septiembre 2008 | 10 Julio 2008 | 19 Agosto 2006 | 5 Julio 2006 |
| Demo | Demo on-line | Demo on-line | Demo on-line | Demo on-line |
| Web Site | Web Site | Web Site | Web Site | Web Site |
| Descarga | Descargar | Descargar | Descargar | Descargar |
| Instalación | (Sencillo) | (Muy Sencillo) | (Sencillo) | (Normal) |
| Administración | (Sencillo) | (Sencillo) | (Sencillo) | (Normal) |
| Uso del foro | (Sencillo) | (Muy Sencillo) | (Sencillo) | (Sencillo) |
| Opinión expertos |      |
     |
     |
     |
| Opinión comunidad |      |
     |
     |
     |
| Arquitectura del servidor | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Sistema Operativo |
|
|
|
|
| Servidor Web |
|
|
|
|
| Lenguajes |
|
|
|
|
| Bases de Datos |
|
|
|
|
y accesibilidad |
MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| CrossBrowsing |
|
|
|
|
| Tecnología o Plugins |
|
|
|
|
| HTML / XHTML |
|
|
|
|
| CSS |
|
|
|
|
| Accesibilidad (WAI) |
|
|
|
|
| Normas W3C |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Localización |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Friendly URLs |  Sí Sí |
 Patch Patch |
 Sí Sí |
 Plugin Plugin |
| Características Técnicas | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Soporte UTF-8 |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Integración con CMS / Blog |
|
|
|
|
| Integración con BD de usuarios |
|
|
|
|
| Web Services / XML-RPC | No | No | No | No |
| Características principales | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Sindicación | RSS 2.0 | Ninguno | RSS 2.0 | RSS 2.0 |
| Plugins |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Temas |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Sistema de votación (Poll) |  Sí Sí |
 Sí Sí |
 Sí Sí |
 No No |
| Mensajes privados |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Formulario edición Post |
|
|
|
|
| Formato edición Posts |
|
|
|
|
| BBCodes |  Sí Sí |
 Sí Sí |
 Plugin Plugin |
 Sin datos Sin datos |
| Perfil de Usuario |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Gestión de Usuarios | Acceso restringido en foros específicos | Grupo de usuarios | Grupo de usuarios | Grupo de usuarios |
| Baneo de Usuarios |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Listado de Usuarios |  Sí Sí |
 Sí Sí |
 No No |
 Sin datos Sin datos |
| Calendario |  Sí Sí |
 Sin datos Sin datos |
 Sí Sí |
 Sin datos Sin datos |
| Características usuario | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Posting anónimo |  Sí Sí |
 Sí Sí |
 No No |
 No No |
| Notificación por Email |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Emoticones |  Sí Sí |
 Sí Sí |
 Sí Sí |
 No No |
| Adjuntos |  Sí Sí |
 Sí Sí |
 Sí Sí |
 No No |
| Filtrado de palabras |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Ranking de usuarios |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sin datos Sin datos |
| Avatar de usuarios |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sin datos Sin datos |
| Firma de usuarios |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sin datos Sin datos |
| Rating/Karma |  Sí Sí
|  No No
|  Sí Sí
|  Sí Sí
|
| Perfil personalizable |
|
|
|
|
| Buscador | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Búsqueda Full-text |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Búsqueda por autor |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Búsqueda Avanzada search |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Gestión no leidos | Trackeado en BD | Trackeado en BD | Trackeado en BD | Trackeado en BD |
| Notificación | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| RSS/ATOM |  Sí Sí |
 No No
|
 Sí Sí |
 Plugin Plugin |
 Sí Sí |
 Sí Sí |
 Sí Sí |
 Plugin Plugin |
|
| Mensajería instantánea |  Sí Sí |
Jabber |  Sin datos Sin datos |
 No No
|
| Bookmarks |  Sí Sí |
 Sí Sí |
 Plugin Plugin |
|
| Anti-Spam y Seguridad | MyBB | PhpBB 3 | Simple Machines Forum | Vanilla |
| Captcha |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Plugin Plugin |
| Grupos | Múltiples | Múltiples | Múltiples | Múltiples |
| Control de Flood |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| ACLs |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Listas Negras |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Warnings |  Sí Sí |
 Sí Sí |
 Plugin Plugin |
 No No |
| Suspensiones |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| Baneos |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Sí Sí |
| IP-Block |  Sí Sí |
 Sí Sí |
 Sí Sí |
 No No |
| Audit Logging |  Sí Sí |
 Sí Sí |
 Sí Sí |
 No No |
| Reporte Usuarios |  Sí Sí |
 Sí Sí |
 Sí Sí |
 Plugin Plugin |