Categoría: Desarrollo web
AJAX Accesible para Google: Posicionar contenido en Ajax

Recientemente me preguntaron si Google indexaba contenidos en Ajax. La respuesta es: depende.
Como ya sabrá Ajax es una técnica que abre la posibilidad de realizar una petición XMLHTTP al servidor y recibir un documento html/xml de respuesta de manera asíncrona, es decir, sin necesidad de recargar la página. Ajax en principio no tiene ninguna contraindicación de cara al posicionamiento en Google, en realidad el problema no se encuentra en el Ajax, si no en la accesibilidad de los documentos que queramos que sean indexados.
En el siguiente ejemplo los contenidos se cargan de manera asíncrona, pero Google no sería capaz de indexarlos. ¿Por qué? El problema radica en los enlaces, o mejor dicho, en la ausencia de enlaces. Fíjese en el código del menú principal:
<li id="home">Home</li>
<li id="news">News</li>
<li id="interviews">Interviews</li>
<li id="external">External</li>
La utilización de Ajax no debe entrar en conflicto con la correcta navegación por los diferentes contenidos relevantes de un Site. En el ejemplo anterior, el acceso a los contenidos se implementa en javascript y esto impide que el bot de Google pueda acceder e indexar estos contenidos. El siguiente código muestra la funcionalidad que controla el acceso a los contenidos:
sections.click(function(){
//show the loading bar
showLoading();
//load selected section
switch(this.id){
case "home":
content.slideUp();
content.load("sections.html #section_home", hideLoading);
content.slideDown();
break;
...
Nota: El código del ejemplo está implementado con el framework Jquery. ¿No lo conoce?…¿Y a qué está esperando?
Si aplica un simulador de Bot a la url del ejemplo podría hacerse una idea aproximada de cómo visualiza Google esta página. Como puede comprobar los contenidos dinámicos no son accesibles.
¿Cómo podemos conseguir que Ajax sea accesible por Google ?
Podemos considerar que Google visualiza una página de manera similar a como lo haría un navegador con javascript deshabilitado. Por tanto si queremos dar visibilidad al buscador, cada contenido debe ser accesible a través de un link html natural. Le he preparado un pequeño ejemplo funcional de Ajax accesible. Fíjese el aspecto que presenta ahora el código del menú principal:
<li><a href="mike-tyson/default.htm">MIKE</a></li>
<li><a href="house/default.htm">HOUSE</a></li>
<li><a href="bob-marley/default.htm">BOB</a></li>
<li><a href="spiderman/default.htm">SPIDER</a></li>
A continuación podemos modificar el comportamiento de un link utilizando javascript no obstructivo. Esta técnica permite acceder al DOM de la página y asignar una funcionalidad determinada, como puede ser el acceso asíncrono a contenidos, a cualquier enlace del documento. De esta manera presentaríamos un documento html con enlaces naturales a Google, y una página RIA a nuestros visitantes:
sections.click(function(e){
var my_anchor = $(this).attr("href");
showLoading();
content.slideUp("slow", function(){ content.load(my_anchor, hideLoading); } );
content.slideDown();
return(false);
});
Si aplicamos el simulador de Bot a este ejemplo, podemos comprobar que ahora Google accedería sin problema a todos los contenidos.
Le animo a descargarse el código de ejemplo, destriparlo, analizarlo, mejorarlo y aplicarlo libremente en sus desarrollos. Estoy seguro que Google se lo agradecerá.
Por último tenga presente siempre las siguientes consideraciones a la hora de desarrollar una funcionalidad Ajax:
- Cuide la arquitectura interna de su Site y cree una estructura de enlaces lógica.
- Cada contenido de su site debe ser accesible por un enlace de texto estático.
- Si el acceso a los contenidos se realiza a través de JavaScript, frames, DHTML, Flash, o su acceso está restringido por id de sesión o Cookies, es muy posible que Google encuentre problemas para encontrarlos e indexarlos.
- El javascript no obstructivo le permite crear funcionalidades RIA sin repercutir en la accesibilidad de la web.
- Puede recurrir a navegadores textuales para comprobar como visualizará Google su página.
Tutorial Cache Web: cómo gestionar el cacheo de nuestros contenidos

El concepto de cache (sin acento, a no confundir con la palabra caché que significa distinción o elegancia) es ampliamente utilizado en todos los campos de la informática. De manera general podríamos definirlo como el proceso en el que un conjunto de datos son duplicados con el fin de reducir el tiempo de acceso a la información original y optimizar el rendimiento de un sistema.
En el terreno web, el cacheo es el proceso de almacenamiento de documentos web (una página html, una imagen, una librería javascript, etc) con el objetivo de reducir el ancho de banda consumido por los visitantes, la carga de los servidores que atienden peticiones web y el retardo de una descarga. Una cache web almacena una copia de los documentos que son devueltos por un servidor de de tal forma que el mismo se encarga de atender las peticiones siguientes.
A la hora de definir una web en la que se espera un tráfico elevado cobra especial relevancia establecer una política de cacheo que permita crear un sistema escalable y evitar problemas a la hora de atender las peticiones de nuestros usuarios.
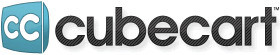
Existen tres tipos de caches que pueden actuar durante el proceso de solicitud de un documento web:
- Cache de Agente de Usuario (User-Agent): Está presenten en los navegadores web y lógicamente sólo funcionan para un único usuario.
- Cache Compartida o proxy-cachés directos: Este tipo de cache son utilizados por los proveedores de servicios de Internet y empresas para ahorrar ancho de banda. La comparten todos los usuarios que accedan.
- Cache pasarela o proxy-cachés inversos: Funcionan como respaldo de un servidor web de tal forma transparente para los usuarios. Es posible trabajar con varias cache pasarela de manera conjunta para implementar una Content Delivery Network (CDN) (pjem: Akami)

Cómo se gestiona una petición web
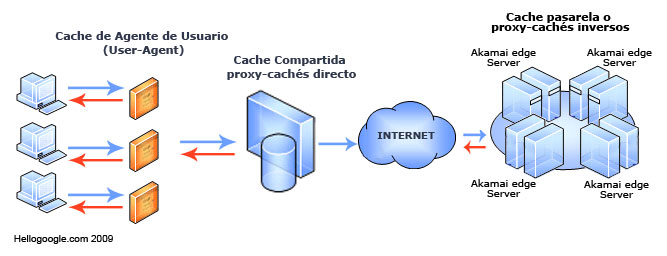
Para comprender el proceso de cacheo es indispensable entender qué ocurre durante la carga de una web. El siguiente gráfico muestra como se comunican un navegador y un servidor web durante la solicitud y envío de una página no cacheada:

1. Navegador: Hola!, ¿podrías mandarme el archivo ejemplo.htm?
2. Servidor: Claro, espera un momento que lo busco en mi disco duro.
3. Servidor: Aquí esta!
4. Servidor: Te lo mando chico, cuidado que es un poco pesada 100kb y mi ancho de banda es limitado.
5. Navegador: Mucha gracias ya lo estoy descargando y mostrándoselo al usuario.
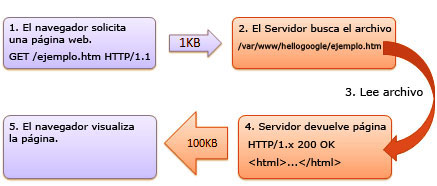
Si la página se encuentra cacheada el proceso podría ser similar el siguiente:

1. Navegador: Hola!, ¿podrías mandarme el archivo ejemplo.htm?
2. Servidor: Claro, espera un momento estoy comprobando la fecha de modificación del archivo.
3. Servidor: Aquí está!, y veo que no se ha modificado el fichero desde la última vez que lo solicitaste.
4. Servidor: Estás de suerte, la versión que tienes en tu cache es la última.
5. Navegador: Genial, entonces no hace falta que me la envíes ya estoy mostrando al usuario la página que tengo cacheada.
Qué métodos de cacheo existen.
Existen tres tipos de mecanismos que permiten gestionar el cacheo de un contenido:
1. Mecanismos por Validación (validation): En este mecanismo el servidor comprueba si la respuesta que mantiene cacheada el navegador sigue siendo válida. Existen dos variantes:
Last-Modified
Cuando el servidor devuelve un documento por primera vez a un navegador adjunta también la fecha de modificación del fichero (Last-modified):
<meta http-equiv="last-modified" content="Fri, 14 Dec 2007 12:58:00 GMT" />
La próxima vez que el navegador solicite el documento, el servidor enviará como respuesta el mensaje «Not Modified» en el caso de que el documento no haya sido modificado desde su última petición. El navegador mostrará entonces al usuario el documento que tiene almacenado en su cache.
ETag (Entity Tag)
El método Last-Modified no es infalible y puede presentar problemas si existen desajustes en el reloj interno del servidor Web.
ETag es un identificador único (un hash MD5) que se identifíca de manera única cada fichero cada vez que se crea o modifica. De esta manera, en vez de comprobar la fecha de modificación se chequea su ETag para conocer si ha cambiado respecto a la versión cacheada:
ETag: h3110g00g13
Contenido del fichero solicitado.
Más adelante podrá ver como realizar se puede realizar esta comprobación en el servidor.
2. Mecanismos por Frescura (freshness): Tanto el método Last-Modified como ETag requieren que el navegador se comunique con el servidor para comprobar la versión del fichero. En los mecanismos por frescura en cambio cada repuesta lleva asociada una fecha de caducidad (como un yogurt) y puede ser utilizada sin necesidad de que el servidor compruebe su validez. Existen dos formas de implementar este mecanismo:
Expires.
El Método Expires consiste en asignar una fecha de caducidad al fichero, el navegador no solicita al servidor una versión nueva hasta que no se traspasa la fecha de expiración del archivo.
<meta http-equiv="Expires" content="Mon, 14 Dec 2007 12:58:00 GMT">
De esta forma la comunicación se reduce a un monólogo entre el navegador que no solicita una nueva versión al servidor mientras no se exceda el periodo de expiración del fichero.
Max-age
Es un método similar a Expires con la particularidad de que la fecha de caducidad del documento se establece de manera relativa, es decir, «Este documento expirara dentro de x segundos a partir de hoy».
<meta http-equiv="Cache-Control" content="max-age=3600«>
Recuerde que el tiempo se debe establecer en segundos, un año por ejemplo serían 31.536.000 de segundos.
3. Mecanismo por Invalidación: Este mecanismo se deriva de otra petición que pasa por la caché. Por ejemplo, si la url asociada con una respuesta cacheada es solicitada más tarde a través de una petición POST, PUT o DELETE, la respuesta que se encontraba cacheada quedará invalidada. Esto es lo que ocurre por ejemplo cuando intenta navegar hacia atrás en su historial tras haber enviado los datos de un formulario.
Además tenga en cuenta que existen una serie de reglas que también aplican al cacheo de contenidos y deben tenerse en cuenta:
- Bajo determinadas circunstancias, como por ejemplo, cuando un equipo se desconecta de la red, la cache puede servir páginas sin consultar con el servidor de origen.
- Un documento nunca se cachea si la cabecera del documento indica de manera explicita que no es cachee.
- Si se utiliza un protocolo seguro ((HTTPS) la página nunca será cacheada.
Cómo evitar el cacheo de nuestros contenidos
En ocasiones el cacheo de contenidos puede interferir con el correcto funcionamiento de la web y por tanto debemos evitarlo. El funcionamiento de la cache se puede controlar con las siguientes directivas:
- Cache-control: max-age – Especifica el número máximos de segundos en los que el contenido sera considerado como fresco
- Cache-control: s-maxage – Similar a la directiva max-age, pero aplicable solo para caches compartidas (pejm: un proxy).
- Cache-control: public – indica que la versión cacheada puede ser guardada por proxies y otros servidores intermedios para que todo el mundo tenga acceso a ella..
- Cache-control: private – indica que el archivo no es el mismo para usuarios diferentes. De esta manera el archivo puede ser cacheado por el navegador del usuario pero no debe ser cacheado por proxies intermedios.
- Cache-control: no-cache – Significa que el archivo no debe ser cacheado, esto puede ser necesario en casos en los que una misma url pueda devolver diferentes contenidos.
- Cache-control: no-store – Indica al navegador que sólo guarde el documento el tiempo necesario para mostrarlo. Le recomiendo la lectura del siguiente artículo dónde se alerta sobre el peligro de utilizar la directiva no-store en situaciones no adecuadas.
- Cache-control: must-revalidate – Indica a la cache que deben hacer caso a cualquier directiva de cacheo que le indiquemos. Tenga en cuenta que la especificación HTTP permite a las caches atender de manera automática a las peticiones bajo determinadas circustancias. ¨La directiva must-revalidete obliga a la cache a seguir nuestras directivas de manera estricta. La forma de utilizarla es la siguiente:
<meta http-equiv="Cache-Control" content="max-age=3600, must-revalidate«> - Cache-control: proxy-revalidate – Similar a must-revalidate pero sólo aplicable a proxy caches.
Como ve no existe una única forma que indicar que una página no sea cacehada por un navegador. Generalmente se utiliza la siguiente cabecera:
<meta http-equiv="Cache-Control" content="max-age=0, no-cache, no-store, private">
<meta http-equiv="Pragma" content="nocache">
La directiva Pragma tiene el mismo significado que Cache-control: no-cache y se suele incluir para asegurarnos la compatibilidad con versiones anteriores a HTTP/1.0. ( Debe tener en cuenta que alguna de estas directivas sólo funcionan con las navegadores modernos.)
En lugar de utilizar el tag meta también puede crear las cabeceras HTTP para sus documentos con cualquier lenguajes de scripting de servidor: PHP, ASP, .NET, etc. Recuerde que cualquier directivas de cacheo deben incluirse al principio del documento, incluso antes del tag html. Aquí le muestro algunos códigos de ejemplo:
php:
header("Cache-Control:...");
header("Pragma:...");
Cold Fusion
<CFHEADER NAME="Expires" VALUE="...">
ASP
<% Response.CacheControl="..." %>
ASP. net
Response.Cache.SetExpires (... )
Tipo de páginas en función de su cacheabilidad
Una web puede ofrecer tres tipos de contenidos en función de su cacheabilidad.
- Contenidos estáticos: Son aquellos contenidos que ya existen físicamente en el servidor, tienen un tamaño fijo y una fecha determinada. Una página html, una imagen o un documento pdf son ejemplos de contenidos estáticos. Este tipo de contenidos son firmes candidatos a ser cacheados.
- Contenidos dinámicos: Son contenidos que se crean en el momento en el que se solicitan accediendo, por ejemplo, a una base de datos. Este tipo de páginas son independientes del perfil del usuario que las visita y por tanto son potencialmente cacheables.
- Contenidos personalizados: Este tipo de contenidos se crean a medida en base a las características de la petición y pueden ser diferentes en función de quién, cuándo, o cómo es solicitada. Por este motivo este tipo de contenidos no son buenos candidatos a ser cacheados, aunque como veremos más adelante hay técnicas que permiten cachearlos de manera parcial o total. El área privada de la web de un banco, o un carrito de la compra son dos ejemplos de páginas personalizadas.
Es muy importante que entendamos qué contenidos pueden y deben cachearse y cuales no. Si no gestionamos eficientemente el cacheo corremos el riesgo de servir a nuestros usuarios un contenido que no está actualizado o por otro lado saturar nuestro servidor con peticiones innecesarias.
Estrategias de cacheo
Para optimizar la eficiencia del cacheo de contenidos tanto en el navegador como en los servidores proxy existen una serie de estrategias que podemos tener en cuenta:
1. Evite utilizar Query String
Utilizar Friendly URLs en lugar de query strings facilita el cacheo de los contenidos. Algunos navegadores y muchos proxies cache no cachean contidos que lleven una query string en la URL.
Recuerde que puede utilizar mod_rewrite en Apache Web Server para implementar friendly urls.
2. Organice eficientemente sus contenidos
Puede organizar sus contenidos en cacheables y no cacheables, ubicándolos en diferentes rutas dentro del servidor.
Por ejemplo es una práctica habitual ubicar los contenidos no cacheables de una web en /cgi-bin/ y configurar el servidor para que informe a los navegadores con las cabeceras HTTP necesarias de que este contenido no sea cacheado.
3. Envíe la cabecera Last-Modified
Incluya en sus documentos la información Last-Modified. De esta manera los navegadores podrán hacer peticiones condicionales del tipo if-Modified-Since (IMS) para que el servidor le entregue el contenido sólo en el caso de que su cache haya caducado.
Para las páginas estáticas no existen ningún problema ya que existen físicamente el el servidor y tienen un time stamp asociado, pero en el caso una página dinámica donde el contenido no existe fisicamente, es la propia aplicación la que debe preguntar si el contenido ha cambiado.
Una gestión eficiente de las solicitudes condicionales tiene una repercusión muy positiva en el ahorro de ancho de banda del servidor web.
Estratégias de cacheo para páginas personalizadas
Aquellas contenidos que se deben mostrar de manera personalizada para cada usuario también pueden ser objeto de cacheo si tenemos en cuenta las siguientesconsideraciones:
1. Evite incluir fragmentos dependientes de la sesión HTTP del usuario
Cuando un documento web se crea dinámicamente en el servidor web, evite que alguno de los elementos que componen la página dependa de la sesión HTTP del usuario. De esta manera conseguirá optimizar el cacheo de cada elemento y se podrá integrar más fácilmente en sistemas externos como Akamai que proporcionan gran escalabilidad.
2.Gestione eficiente la información en Cookies en el navegador
Las cookies permiten almacenar de manera local la información personalizable de casa usuario de tal manera que el resto de contenidos de la página pueden ser objeto de cacheo.
Por ejemplo, si queremos mostrar un mensaje de bienvenida personalizado podríamos almacenar este mensaje un una cookie local de tal manera que el resto del contenido pudiera cachearse.
3. Muestre el perfil del usuario en la URL
Podemos recurrir a técnicas de URL rewriting para mostrar en la url elementos que indiquen el país o el tipo de usuario. Por ejemplo:
http://www.hellogoogle.com/es/home-user/welcome/
Luego por técnicas de url rewriting podrían convertirse en una url dinámica del tipo:
http://www.hellogoogle.com/welcome/?country=es&usertype=home-user
Como ya vimos este tipo de friendly urls pueden ser cacheadas por los navegadores de los usuarios.
4. Gestione de manera independiente la información personalizada
Técnicas como AJAX o Adobe Flex nos permiten mostrar al usuario información personalizada mediante peticiones GET o POST una vez cargada la página. Esto nos abre la posibilidad de cachear el documento html sin que ello interfiera con la información que se muestra de manera personalizada a cada usuario.
5. Utilice la cabecera ETAG para gestionar el cacheo de contenidos dinámicos
Como ya vimos anteriormente ETAG (Entity Tag) es un sistema que permite identificar a un contenido de manera unívoca, Los servidores Web pueden realizar validaciones de contenido basándose en esta información al igual que hacen con la información Last-Modified.
Obtener un ETAG a partir del contenido dinámico es sencillo y pemite minimizar el tiempo de respuesta en las revalidaciones de estos contenidos.
Dentro del ciclo de vida de la petición dentro del servidor, tras la generación del contenido, la aplicación puede obtener una hash MD5. La MD5 sería el ETAG que representa a esa petición. Si es igual a la ETAG enviada por el navegador, se indica al usuario final que el contenido no ha cambiado para que la cargue de su cache local (HTTP/1.x 304)::
var contenido = response.buffer
var path = request.header("PATH")
var ETAG = funcion-MD5 (path, contenido) //Obtenemos el ETAG de la petición
var request-ETAG = request.header("if-none-match") //Obtenemos el ETAG del navegador
Si ETAG = request-ETAG Entonces //Comparamos ambos ETAG
response.status = 304 //Si son iguales el contenido no ha variado.
response.buffer = ''
return
Si No
response.addheader("ETAG", ETAG)
Fin Si
Utilizar ETAG junto con las directrices de Cache Cache-Control o Expires, permite ahorrar peticiones innecesarias y ancho de banda de nuestro servidor.
La cache universal: la solución a todos nuestros males
Como hemos podido ver en este artículo de hellogoogle.com la gestión eficiente de la cache es fundamental en el desarrollo y mantenimiento de un Site. Si puliéramos trabajar con una cache nuestra vida sería mucho más sencilla: Por ejemplo, no haría falta pedir cita con el médico, éste quedaría cacheado tras la primera visita del día y cada ciudadano tendríamos un médico en cache a nuestra disposición las 24h del día. Tampoco tendríamos que hacer cola en el autobús o en el cine: una vez que hubiera accedido el primer usuario el resto tendría un autobús y un cine cacheado al instante.
Me temo que aún queda mucho tiempo para que la ciencia ponga a nuestra disposición un mundo cacheado en el que todos los seres humanos podamos vivir en paz sin necesidad de competir por un puesto de trabajo, una mujer o un trozo de pastel de chocolate. Mientras tanto seguiremos enfrentándonos a la cruda realidad de un mundo con recursos limitados, guerras, muerte y enfermedad.
¿Quien sabe?, después de todo quiza no sea tan malo tener que esperar un ratito en la cola del dentista, yo al menos, no tengo ninguna prisa.
Real Ajax Sexy Curls: Una forma elegante de mostrar el código fuente de nuestra página
Recientemente tuve la oportunidad de ver un desarrollo en jquery llamado Sexy Curls que simula el paso de una hoja. Lo cierto es que me pareció un efecto muy interesante pero también muy desaprovechado. La librería se limitaba a mostrar por debajo una imagen que "simulaba" representar el código fuente de una página.
Así que ni corto ni perezoso me puse manos a la obra para completar el efecto y he desarrollado Real Ajax Sexy Curl, que añade a la librería el encanto de mostrar por debajo el código fuente real de la página.
Una imagen vale más que mil palabras, así que, ¿por qué no echa un vistazo al ejemplo que he preparado? (Por ahora sólo compatible con firefox 🙁 )
Como funciona
Ajax Sexy Curl es una funcionalidad basada el el framework Jquery, para su desarrollo he utilizado dos librerías open source:
- Sexy Curl escrita por Elliott Kember (http://twitter.com/elliottkember)
- Ajax Code Display escrita por Christian Heilmann (http://wait-till-i.com)
La primera – Sexy Curl – simula un efecto de pasar página, para ello escala una imagen Png con transparencias. Como ya comenté antes, la librería original se limitaba a descubir una imagen que simulaba ser el código fuente de la página.
Ajax Code Display es una librería Ajax que muestra el código fuente de una página formateado. Es una librería bastante interesante que admite diferentes parámetros de personalización, Le animo a que visite su página y le eche un vistazo.
El resto ha sido una tarea bastante simple para compatibilizar ambas librerías y ajustar la funcionalidad a los objetivos iniciales del proyecto. Creo que el resultado es realmente espectacular, ¿No le parece?
Cómo incluirlo en mi web
Ajax Sexy Curl puede aplicarse a cualquier web de manera extremadamente sencilla.
1. Incluya las librerías y estilos en la cabecera de la página head:
<script type="text/javascript" src="jquery1.3min.js"></script>
<script type="text/javascript" src="jqueryui.js"></script>
<script type="text/javascript" src="turn.js"></script>
<script type="text/javascript" src="ajaxcodedisplay.js"></script>
<link rel="stylesheet" href="turn.css">
2. Por último, incluya en la primera línea del body el siguiente código html:
<div id="target"><a href="#" class="codeexample" ></a></div>
Nada más, el código javascript no intrusivo se encargará del resto.
Opciones de personalización
A través de los estilos puede personalizar algunos aspectos de la funcionalidad:
var defaults = {
directory: 'turn', // Directorio en el que nos encontramos
side: 'left', // Si lo cambia a "right" la doblez se mostrará a la derecha
turnImage: 'fold.png', // Imagen para mostrar la doblez
maxHeight: 400, // Altura máxima
startingWidth: 80, // Altura y anchura inicial
startingHeight: 80, //
autoCurl: false // Si lo ponemos a "true" la transición se inicia con un mouseover
Por otro lado el código es Open Source con lo que podemos estudiarlo, modificarlo y ampliarlo libremente para que se ajuste perfectamente a nuestras necesidades.
Código fuente
Puede descargarse el código fuente de la librería y utilizarlo libremente en su Site, eso sí, tenga en cuenta las siguientes indicaciones:
Este pluging se ofree bajo una licencia MIT , esto significa que puede hacer prácticamente lo que le apetezca con él:
- Puede copiarlo, modificarlo, mezclarlo, publicarlo, distribuirlo, sub-licenliarlo y/o venderlo.
- Además el autor de la librería original y yo mismo, le permitimos imprimirla en una hoja de papel, doblarla y hacerse un sombrero.
- Eso sí, si mantiene los créditos de los autores, le estaremos muy agradecidos.
La funcionalidad funciona correctamente en Firefox y a partir de IE7 (Próximamente). Nada más, espero que este efecto le haya gustado tanto como a mi.
Cómo enviar información, datos o parámetros con el método POST sin utilizar formulario
Tal vez haya necesitado en alguna ocasión enviar datos de una página a otra y se ha visto forzado a enviarlos de manera visible en la URL en forma de querystring. Como sabrá la forma de enviar información de manera no visible en la URL es utilizar el método POST pero para ello es necesario recurrir a un formulario. En el siguiente artículo veremos una técnica que nos permite enviar datos por POST sin necesidad de trabajar con un formulario, o al menos, sin la necesidad de manejar un formulario de manera directa.
El Método POST
La especificación de HTML sitúa la diferencia entre los métodos GET y POST en la forma en la que los datos son enviados: En el caso de GET los datos son incluídos en la URL, mientras que cuando se utiliza el método Post los datos de un formulario se envían a la página destino inmersos dentro del cuerpo de la petición HTTP.
Además la especificación recomienza utilizar el método GET solamente cuando el procesamiento del formulario es idempotente (El envío de los datos no va a generar un cambio en ningún elemento del sistema salvo en el monitor del usuario), y utilizar el método POST para el resto de casos. Un ejemplo de formulario idempotente podría ser el de una búsqueda, ya que tan sólo genera una página de resultados y no implica ningún cambio de estado en BBDD.
Sin embargo hay casos en los que estamos obligados a utilizar el método POST:
- Si los datos a enviar contienen carácteres que no pueden codificarse en ASCII.
- Si el tamaño de los datos a enviar es muy grande. Puede encontrar un documento de Microsoft que habla sobre esta limitación INFO: Maximum URL Length Is 2,083 Characters in Internet Explorer (Q208427) .
- En el caso de que no queramos hacer visible a los usuarios de manera directa cómo se envían los datos.
Puede encontrar toda la información que necesite sobre los métodos GET y POST en la siguiente página http://www.cs.tut.fi/~jkorpela/forms/methods.html
Un ejemplo práctico
Para exponer de forma clara y sencilla esta técnica he pensado que lo mejor es preparar el siguiente ejemplo.
El código javascript es extremadamente sencillo, en primer lugar accedemos directamente a los servicios del DOM para crear un formulario con un campo de tipo hidden. Existen muchas formas de hacer esto, en este ejemplo hemos optado por utilizar la función createElement para crear los nodos y la función appenchild para añadirlos al árbol del documento:
var form = document.createElement("form"); // crear un form
with(form) {
setAttribute("name", "myform"); //nombre del form
setAttribute("action", ""); // action por defecto
setAttribute("method", "post"); // method POST }
var input = document.createElement("input"); // Crea un elemento input
with(input) {
setAttribute("name", "theInput"); //nombre del input
setAttribute("type", "hidden"); // tipo hidden
setAttribute("value", ""); // valor por defecto
}
form.appendChild(input); // añade el input al formulario
document.getElementsByTagName("body")[0].appendChild(form); // añade el formulario al documento
El paso siguiente y último (no le engañe cuando dije que iba a ser sencillo) es esperar a la carga de la pagina para recorrer el DOM del documento e identificar los links cuyo name sea "post". En este caso recuperaremos el valor del title y se enviará por POST a través del formulario a la página referenciada en el href.
window.onload=function(){
var my_links = document.getElementsByTagName("a");
for (var a = 0; a < my_links.length; a++) {
if (my_links[a].name=="post") my_links[a].onclick = function() {
document.myform.action=this.href;
document.myform.theInput.value=this.title;
document.myform.submit();
return false;}
}}
Aquellos links en los que queramos enviar algún tipo de información por POST deberán incluir los siguientes atributos:
- name=»post»
- title="<valor que queremos enviar>"
- href="<url a la que se enviará la información>"
Valga el siguiente código de ejemplo:
<a href="ejemplo_post.php" name="post" title="Este valor se enviará por post" >Pulsa aquí</a> Para hacer POST.
También puedes <a href="ejemplo_post.php" name="post" title="Este valor también se envía por post" >pulsar aquí</a> para hacer otro POST.
Esto es un <a href="ejemplo_post.php">Esto es un link normal</a>.
Cómo mejorar los formularios HTML con Xhtml, Css y Javascript
Redirección 301: Cómo cambiar de nombre de dominio sin perder PageRank ni posicionamiento
Ajax zoomy: Un Ajax lightbox para su galería de imágenes
Podemos encontrar infinidad de librerias para crear en nuestras webs el conocido efecto lightbox que viene a ser la versión 2.0 de los antiguos pop-ups. Me gustaría destacar Zoomy.js que es una librería basada en Prototype y Scriptaculous, desarrollada por Filippo Buratti que permite crear de manera sencilla y rápida una galería de imágenes tipo lightbox. Tiene la particularidad de que a pesar de ser un código realmente ligero (menos de 5kb) las imagenes se presentan de manera muy elegante y los pop-ups pueden ser arrastrados libremente por la pantalla.
Tomando este código como base, he añadido dos nuevas funcionalidades que creo pueden serle de mucha utilidad a la hora de desarrollar su propia galería:
- Contenido AJax: Ahora es posible mostrar en la ventana lightbox texto ó html.
<ul class="zoomyx">
<li><a href="(url del contenido AJAX)" style="background-image: url(url de la imagen)" title="Rubix Cube">Rubix Cube</a></li></ul> - Definir estilos css de la venta lightbox: Es posible definir en el atributo rel los estilos css (altura, anchura, etc) de la ventana lightbox.
<ul class="zoomyx">
<li><a href="(url del contenido AJAX)" rel="(estilos css)' style="background-image: url(url de la imágen)" title="Rubix Cube">Rubix Cube</a></li></ul>Nota: A la hora de definir los estilos es necesario seguir la nomenclatura que establece prototype a la hora de utilizar la función setStyle, por ejemplo:
rel="width:'400px',height:'400px',color:'#fff'"
El resto de funcionalidades de Zoomy se mantienen intactas, puede ver los cambios introducidos comparando la librería original con la librería ampliada en HelloGoogle.com. Además la nueva librería no sufre ningún incremento de peso (A penas medio kb).
He preparado una demo donde puede comprobar online el funcionamiento de la librería con todas sus funcionalidades.
Como siempre, puede descargarse el código completo de la librería y utilizarlo libremente en sus desarrollos. Recuerde que el código es open-source y está protegido por una Licencia MIT.
Ya no tiene excusa para incluir en su web una verdera galería de imágenes 2.0.
Un emulador de ZX Spectrum en Javascript
El único límite es la imaginación, esto es lo que ha debido pensar Matt Westcott al desarrollar un emulador de ZX Spectrum íntegramente en Javascript.
Antes de comentar cómo lo ha conseguido, le invito a que lo pruebe, como verá puede ejecutar algunos juegos, entre ellos el clásico del genial programador español Paco Menéndez, Sir Fred.
¿Sorprendido? Gran parte del secreto, sobre todo en cuanto a lo que la parte gráfica corresponde, reside en las nuevas posibilidades que abre HTML 5 ya soportado por algunos navegadores modernos. Si quiere profundizar un poco más en cómo se ha podido desarrollar una idea como ésta en un lenguaje tan limitado, a priori, como javascript, a continuación le muestro los puntos clave del desarrollo:
- Un emulador no es otra cosa que una emulación de un hardware por software. Es decir, traducir la lógica de un circuito integrado en líneas de código.
- El núcleo o core del emulador ha sido tomado prestado del proyecto Fuse que implementa una emulación de la micro ZX80 en el lenguaje C. La sintaxis de C y Javascript es bastante parecida por lo que el trabajo de conversión es relativamente automático.
- Según nos cuenta el propio autor el principal problema lo encontró a la hora de implementar en javascript (que sólo maneja tipos integer) aquellos trozos de código que utilizaban funciones C de bajo nivel para implementar operaciones binarias para emular registros y realizar conversiones entre valores de 8 y 16 bits.
- La interfaz gráfica del Spectrum se ha emulado en Firefox, Opera y Safari utilizando el elemento Canvas .que permite dibujar dinámicamente bitmaps por código. Para el navegador Internet Explore, ya que no soporta Canvas, se ha recurrido a ExplorerCanvas.
- Si ya ha probado el emulador, habrá comprobado que el consumo de recursos es muy alto y el rendimiento bastante mejorable. Uno de los principales temas a mejorar es la forma en la que se dibuja cada píxel. Ahora mismo es necesario dibujar un rectángulo de 1×1, pero en un futuro el autor tiene previsto sacar provecho de la interfaz de HTML 5 putImageData. Este cambio posiblemente permita hacer correr el emulador en tiempo real en un hardware modesto.
Por último comentarle que si sus padres (o los reyes magos) en vez de un Spectrum le trajeron un MSX está de suerte porque también existe un emulador para MSX en javascript. Espero que con este ejemplo haya sacado conclusiones que pueda poner en práctica en futuros proyectos.
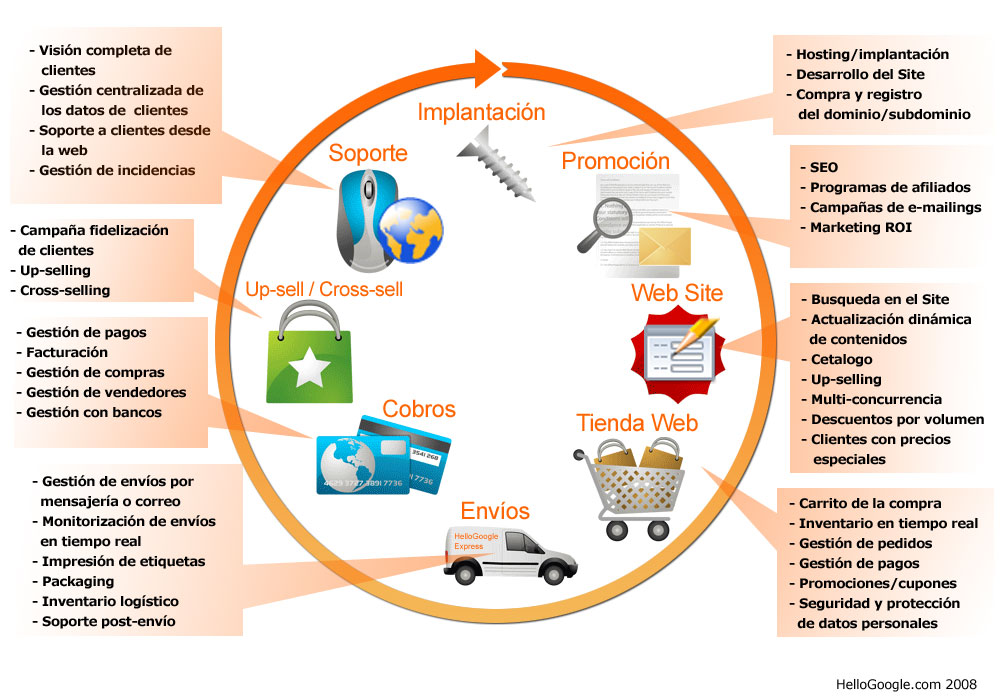
Desarrollar y posicionar una tienda web: 1. Elegir la plataforma de e-commerce
Éste es el primero de una serie de artículos en los que expondré de manera clara y sencilla todos aquellos puntos que considero clave para implantar, configurar, desarrollar, optimizar y sacar el máximo rendimiento a una tienda on-line.
Una tienda online además además ser una herramienta de monetización, puede y debe ser una importante herramienta de promoción en los buscadores pues permite ofertar a todos nuestros clientes potenciales nuestro catálogo de productos a través de Google.
Como posiblemente ya haya supuesto, hoy en día no es habitual ni práctico acometer un desarrollo de e-commerce desde cero. Existen infinidad de herramientas open-source que nos permiten montar una tienda on-line en poco tiempo y, además, de manera gratuita. Tanto en el caso de que usted mismo se encargue de la implantación de la tienda como en el caso de que haya decidido subcontratar su desarrollo, antes de decidirse por una u otra plataforma es recomendable que conocer los pros y contras de cada uno de ellas.
Lo más importante a la hora de posicionar la tienda es que la plataforma sea Search Engine Friendly es decir: que trabaje con urls amigables, plantillas en base a xhtml y css, imágenes con información textual alternativa, estructura interna de enlaces robusta, etc. Tenga presente que hay otros muchos aspectos que debe tener encuenta como la facilidad de instalación, las opciones de configuración, los sistemas se pago, idiomas y culturas soportadas, documentación y soporte, etc.
A continuación podrá conocer las característica de las principales plataformas de e-commerce open-source:
PrestaShop, la tienda 2.0
- Ofrece múltiples funcionalidades propias de Web 2.0 como Ajax, Xhtml, css, etc.
- Menús y navegación muy accesible.
- Es muy sencillo incorporar nuevos módulos para ampliar la plataforma de pago, de envío, encuestas, etc…
- Funcionamiento y manejo de las plantillas similar Joomla y a WordPress.
- Es multilenguaje, permite definir productos físicos como virtuales (descargas), también podemos cambiarle los temas, y añadir nuestros propios módulos.
- Los pagos se tramitan de manera segura directamente con tu banco pudiendo seleccionar entre los siguientes sistemas de pago: Authorize.net, Tarjeta de Crédito, Contra Reembolso, iPayment, Cheque/Transferencia Bancaria, NOCHEX, PayPal, 2CheckOut, PSiGate, SECPay, Visa Mastercard.
- La instalación y configuración es bastante sencilla, pero la parte de administración puede llegar a ser un poco confusa.
OpenCart, una solución completa para su negocio online

- Es un carrito de la compra open source implementado en PHP.
- A pesar de ser un sistema bastante reciente cuenta ya con el soporte de una comunidad importante.
- Ofrece una interfaz intuitiva y fácil de utilizar.
- Optimizado para buscadores.
- Es Multilenguaje.
- Ofrece Múltiples sistemas de cobro como paypal, Money Order, etc…
- Gestión y envío de newsletters.
- Ofrece diversos reportes.
- Una característica muy interesante es que los clientes pueden escribir su opinión sobre los productos.
VirtueMart, una tienda para Mambo y Joomla

- VirtueMart es una solución de E-Commerce Open Source que se integra con los gestores de contenido Joomla y Mambo.
- Desarrollada integramente en PHP/MySQL.
- Es fácil de instalar, configurar y mantener.(Se instala como componente de Joomla)
- Puede ser utilizado sólo como un catálogo y desactivar las funciones de tienda en línea.
- Los productos pueden asignarse a múltiples categorías.
- Productos y Categorías ilimitadas
- Posibilidad de vender productos descargables (Mp3, Películas, Videos, etc…)
- Permite aplicar descuentos por productos
- Gestión de inventario.
- Permite administrar tarifas de envios.
- Ofrece múltiples sistemas de pago: 2Checkout, PayPal (IPN), Payflow Pro, Authorize.net(AIM), eCheck, etc.
Magento, una solución e-commerce Flexible y Potente
- Solución open-source desarrollado en PHP 5 y MySQL.
- Es muy flexible y permite múltiples configuraciones.
- Cuenta con el soporte de una gran comunidad de usuarios y por tanto dispone de mucha documentación y recursos.
- Arquitectura escalar, puede ampliarse fácilmente con aplicaciones de terceros.
- Optimizado para buscadores incluyendo friendly URLs.
- Diseño completamente configurable a través de plantillas.
- Solución Enfocada al Marketing.
- Gestión de roles y usuarios.
- Ofrece Web Services API para integrarse con aplicaciones third-party.
- Permite definir reglas para aplicar los impuestos.
- Multilenguaje
- Incorpora un gestor de contenido CMS.
- El sistema es muy amigable tanto en la parte front como en la administración.
- Adaptado a telefonía móvil (Mobile Commerce).
CubeCart, la elección de más de un millón de usuarios
- Es una solución muy popular.
- La versión V3 es gratuita aunque es necesario incluir un copyright en el pie de la página.
- La versión de pago V4 incluye funcionalidades extra.
- Existe una gran colección de plugins con nuevas funcionalidades.
- Incluye un gran número de formas de pago y envío.
- Existe mucha documentación y foros de debate.
AgoraCart, una solución al alcance de todos
- Es un carrito de la compra muy popular desarrollado en Perl/MySQL.
- Dispone de un gestor de css para cambiar el aspecto de la tienda fácilmente.
- Gran número de opciones para configurar los productos.
- Gestión de impuestos.
- Ofrece multitud de sustemas de envío y pago.
- Permite configurar desde la plantilla base de la tienda como un complejo diseño visual
- Permite modificaciones programáticas.
Zen Cart, la tienda más sencilla de instalar y configurar
- Es un carrito de la compra open source, gratuito, muy amigable.
- Está desarrollado por un grupo de propietarios de tiendas, programadores y diseñadores.
- Orientado al vendedor y al comprador, no al desarrollador.
- Gestión de descuentos y cupones.
- Es muy sencillo de instalar
- Múltiples ventas y descuentos
- Sistema de templates XHTML
- Incluye un administrador de banners.
- Múltiples opciones de pago y envio.
- Manejo de boletines
OsCommerce, la plataforma más popular
- Este fue uno de los primeros sistemas para tiendas Open Source (nace en el año 2000), esta desarrollando en PHP y bases de datos MySQL.
- Incluye un gran número de funcionalidades
- Es muy sencillo de instalar y configurar.
- Está respaldado por una gran comunidad de usuarios.
- Soporta múltiples accesos concurrentes.
- Ofrece a los usuarios la posibilidad de imprimir sus facturas y pedidos.
- Permite realizar copias de seguridad de las bases de datos.
- El principal problema es que las plantillas están basadas en tablas.
Digistore, una evolución de OsCommerce
- Es una tienda open source basada en el motor de osCommerce.
- Incluye mejoras tanto en la administración como en el interfaz público.
- Se configura y administra como un CMS, por lo que no requiere de conocimientos de html ni programación.
- Permite diferentes formas de pago: 2checkout, Paystation, DPS, Paypal, Authorize.net
StoreSprite, sencillo y funcional
- Carrito de la compra desarrollado en PHP/MySQL.
- La versión gratuita nos obliga a incluir una nota legal en algún lugar de la página.
- Ofrece un gran número de opciones como cálculo de impuestos, cálculo automático de envíos, valoración de clientes, y reviews de los productos.
- Tiene la ventaja de ser muy fácil de instalar y configurar.
Fat.Free.Cart, tan sencillo como copiar y pegar

- FatFreeCart es la versión gratuita del sistema E-junkie.
- Se puede integrar en tu sitio web o blog.
- Tienda copy-paste: No requiere ningún registro, simplemente es necesario copiar en nuestra web el código que nos proporcionan..
- Trabaja con dos formas de pago: Paypal y Google Checkout
- Soporta diversas clases de productos, envíos y tarifas de impuestos.
SimpleCart, su tienda en 5 minutos

- Es un carrito de la compra realmente ligero (10,5kb) , sencillo y flexible.
- Es el sistema idóneo cuando sólo queremos poner a la venta un pequeño catálogo de productos de manera rápida.
- Está integramente implementado en javascript.
- Los pagos se gestionan con Paypal.
- Utiliza cookies para gestionar la persistencia de los elementos del carrito.
- No utiliza ningún tipo de bases de datos.
- Su instalación y configuración es realmente sencilla, simplemente es necesario tener un conocimiento básico de html.
- Es posible ampliar el sistema para que utilice bases de datos y ofrezca funcionalidades extra.
DashCommerce, una tienda OpenSource en ASP .NET

- Es una tienda Open Source desarrollada en ASP.NET
- Es una solución bastante flexible y robusta.
- Cuenta con el respaldo y soporte de una comunidad open source / .NET
- Incluye todas las funcionalidades que pueden pedírsele a una solución e-commerce: Catálogo de productos, carrito de la compra, gestión de pedidos,múltiples formas de pago, etc.
- Puede ver todas sus características en la siguiente tabla.
FreeWay, la solución perfecta para vender entradas

- Plataforma de e-commerce Open Source.
- Permite la integración con Joomla.
- Múltiples funcionalidades como la configuración por descuentos.
- Es una solución perfecta a la hora de vender entradas para eventos, servicios y suscripciones.
Oxid, la solución para B2C y B2B

- Solución idónea para B2C y B2B.
- Optimizado para buscadores: Friendly urls, titulos descriptivos, tags semánticos, etc.
- Ofrece varias herramientas de marketing integradas.
- Administración sencilla y amigable.
- Existen varias versiones, las más completas son de pago.
WordPress e-Commerce Plugin, una tienda para su blog

Web – Demo – Descargar V3.6.8
- Es una solución robusta y contrastada..
- Se instala como un plugin de WordPress.
- Redes Sociales: los productos pueden se importados en FaceBook MarketPlace y Google Base.
- Puede configurarse el aspecto en base a css y templates.
- Funcionalidad share this, para compartir los contenidos en redes sociales y bookmarks.
- Integrado con Google Checkout, Paypal, Authorize.net, Payment Express, y otras formas de pago seguro.
- Cuenta con el respaldo y soporte de una gran comunidad.